Accessibility is an essential part of UI design, and so dev teams are often thinking about how to let users apply their own preferences to the apps they use. This tutorial will walk through how to build a user-defined accessibility setting system using Retool and Google Sheets (but you can slot in your own backend).
One important application of such settings is user-specific accessibility features (many of which are currently missing in the Retool environment*), which allow individual users (without edit access) to personalize their app interface to suit their needs. Accessibility functions are fundamental to everything we do digitally, be it web pages, social media or web apps: a lack of accessibility means excluding entire groups of people from your user base, or could even get you into legal trouble. Retool apps are no exception!
*In Retool’s July update they have since added better accessibility functionality within components themselves (but still no user-defined formatting settings) - head to their update log to read more.
🎯 The Goal: Custom User Accessibility Settings

We will be creating a ‘user settings’ modal, which saves user-defined elements to the associated email address of their Retool log in. These settings will be pulled through a query run on page load so that they are implemented each time a user logs into the app. We will also run through how to use some of the Retool accessibility features which already exist to help you make all your apps accessible to everybody.
The user settings app will include these CSS personalisation features:
- Font size: this means that people with visual impairments can adjust the size of the text to their needs.
- Character spacing & line height: Since the font size adjustments are not particularly responsive in Retool, users can adjust the line height and character spacing to make sure the text remains readable. This is also helpful for people with dyslexia to make the text more readable.
- Font type: Fonts such as Comic Sans and Arial are more readable
- Contrast mode (from scratch option only): black on white can sometimes be difficult for readers, so contrast mode uses a neutral cream tone instead of white to be less dazzling.
- Color-blind friendly (from scratch option only): colors such as red and green can be hard to differentiate for those who have color-blindness. This toggle will change buttons and other customized features to color-blind friendly colors such as blue and orange.
For another way of using this user-defined settings idea, head to our other tutorial: dynamic apps based on individual users.
Setting up your User Settings Database
To get started, we need to build a basic backend for storing each user’s settings.
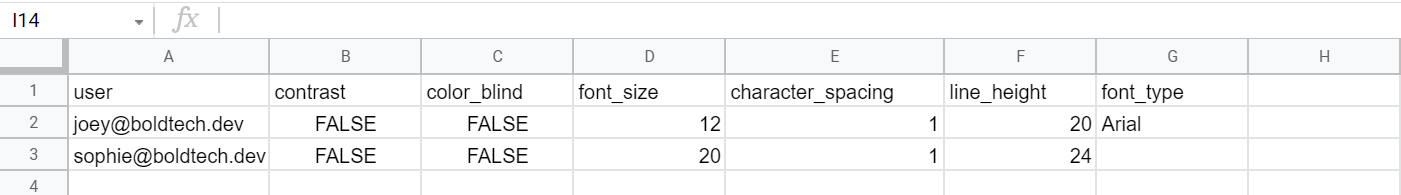
Here is the main schema for our database and our column headers:

To get things moving a bit quicker, you can use our mock database by copying from our dummy version.
Bear in mind that Retool’s Google Sheet query pulls in all data from the sheet. This means that the entire Google sheet will be viewable in the network tab in your browser’s development tools. Make sure you limit the amount of data you pull in by using limit/offset or A1 notation if using Google Sheets, as accessibility settings may be sensitive information to your users, or you can use a database that is more secure for the privacy of your users, like Postgres or MySQL.
Pre-made Accessibility Module
To make these settings as easy to implement as possible, we have created a template that can be used by anyone relatively easily in their app. If you plan to make your modal yourself, skip to the next section for how to get started. But for those who are unfamiliar with using modules, here is how to quickly add these accessibility settings to your app.
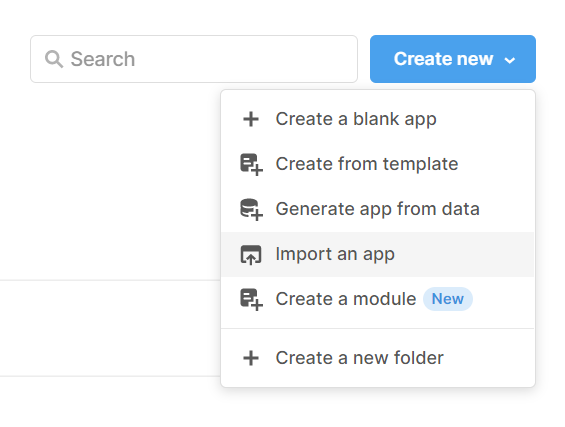
Once you have your database set up, download our module from this link, and pull it into your Retool account by selecting ‘Import an App’ in the top right dropdown in Retool.

Once you’ve imported your module, it will open automatically with the settings modal, hidden CSS text boxes and queries all ready for you. All you need to do is connect the queries to your Google sheet or another database, making sure the column headers in your database match those in the queries. You’ll only need to connect the ‘get’, ‘post’ and ‘edit’ queries (follow through the ‘Setting up your queries’ section if you aren’t sure how), the rest you can leave alone.
Once you’ve connected to your database, you can simply pull the module into any of your apps and it will work right away - just note that as it’s only connected to a single database, those saved accessibility settings will be applied the same across all apps that the module is in.
Making Accessibility Settings from Scratch
Like with the module option above, you need to start with your settings database, which we set up in the previous section (pop back there and complete this step before moving on if you haven’t already done so).
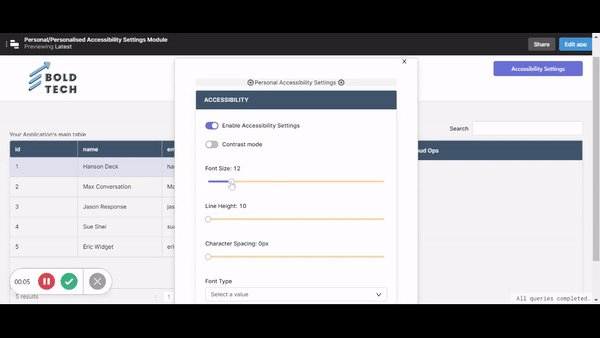
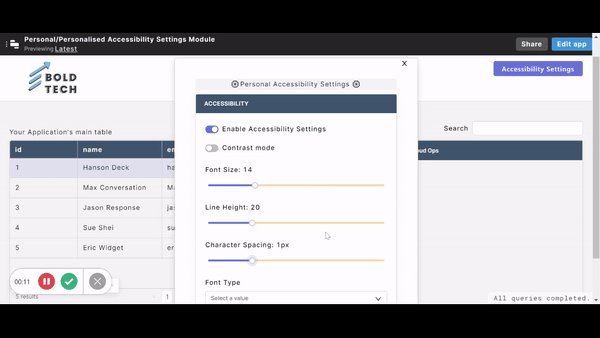
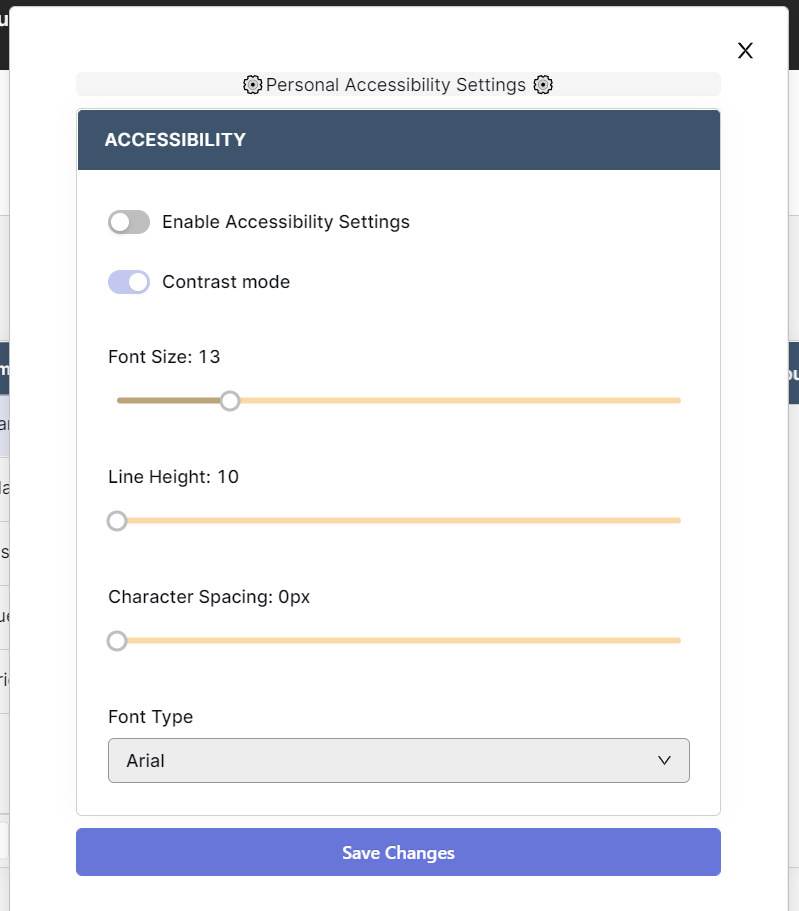
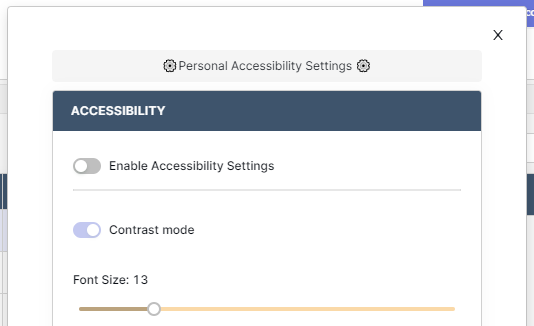
Once back in your app, add in a modal component. Then, add in a container and your accessibility components. In our case, this is a toggle for ‘Reset to Defaults’, a toggle for ‘Contrast Mode’, three sliders for ‘Font Size’, ‘Line Height’ and ‘Character Spacing’ respectively and a dropdown for ‘Font Type’. Add in a ‘Submit Changes’ button to finish out your layout and you should have something that looks a little like this:

Setting up your Queries
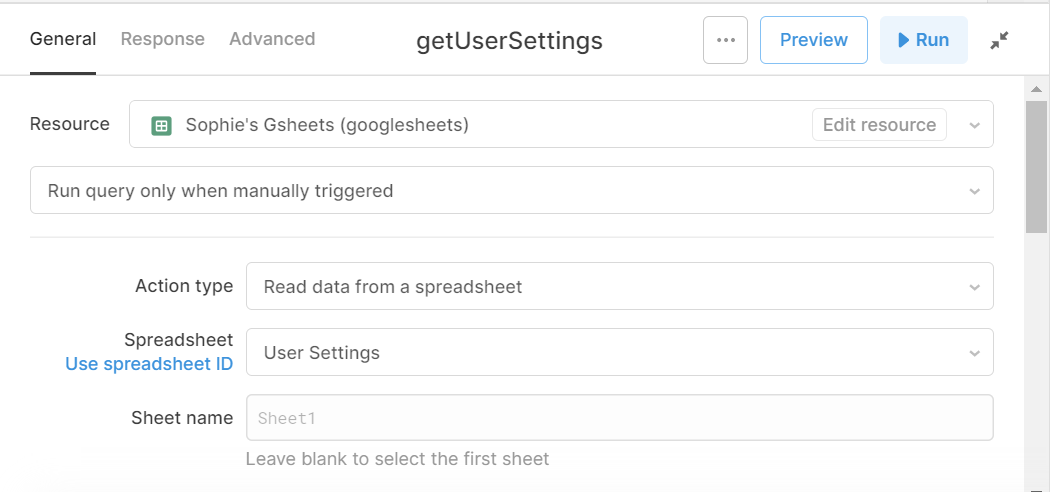
Next, you need to set up your GET and POST queries to save and pull your settings. As ours are in Google Sheets, for the GET we simply pulled in the correct sheet (after connecting our GSheets database - learn how to do this and create requests for other resource types in the Retool Documentation).

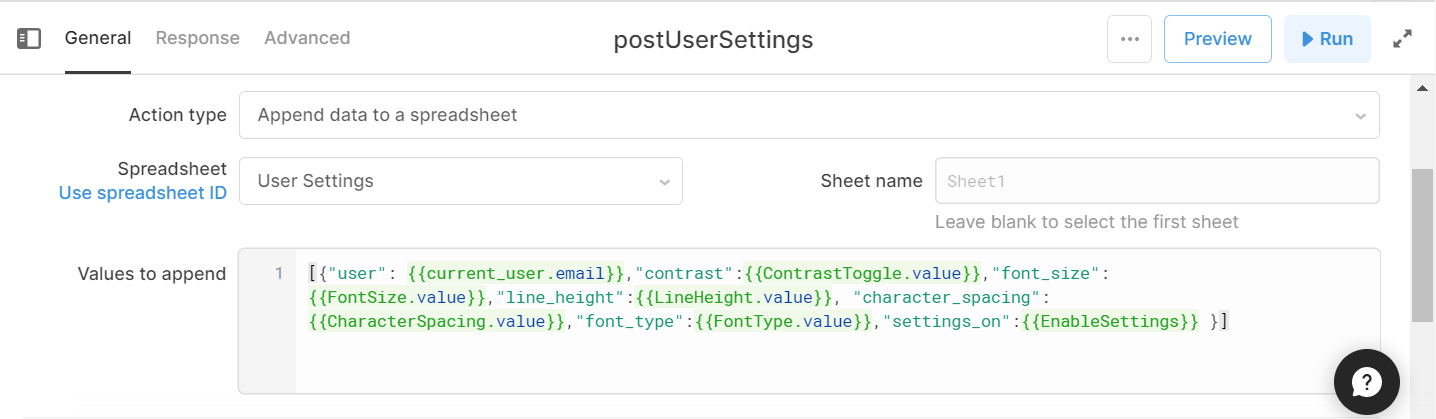
For the POST query, there’s a little more work involved. First, connect to the same spreadsheet, then select ‘append data to a spreadsheet’ as the action type, and insert the values to append as below, according to the names of your components and the column headers in your database.
The ‘user’ value will be based on the current user’s email that they used to access Retool. To pull this data, you use a reference:
{{current_user.email}}

Once you have set these up, each new user will be able to save their settings to the database and have these settings pulled in when they log in to the app.
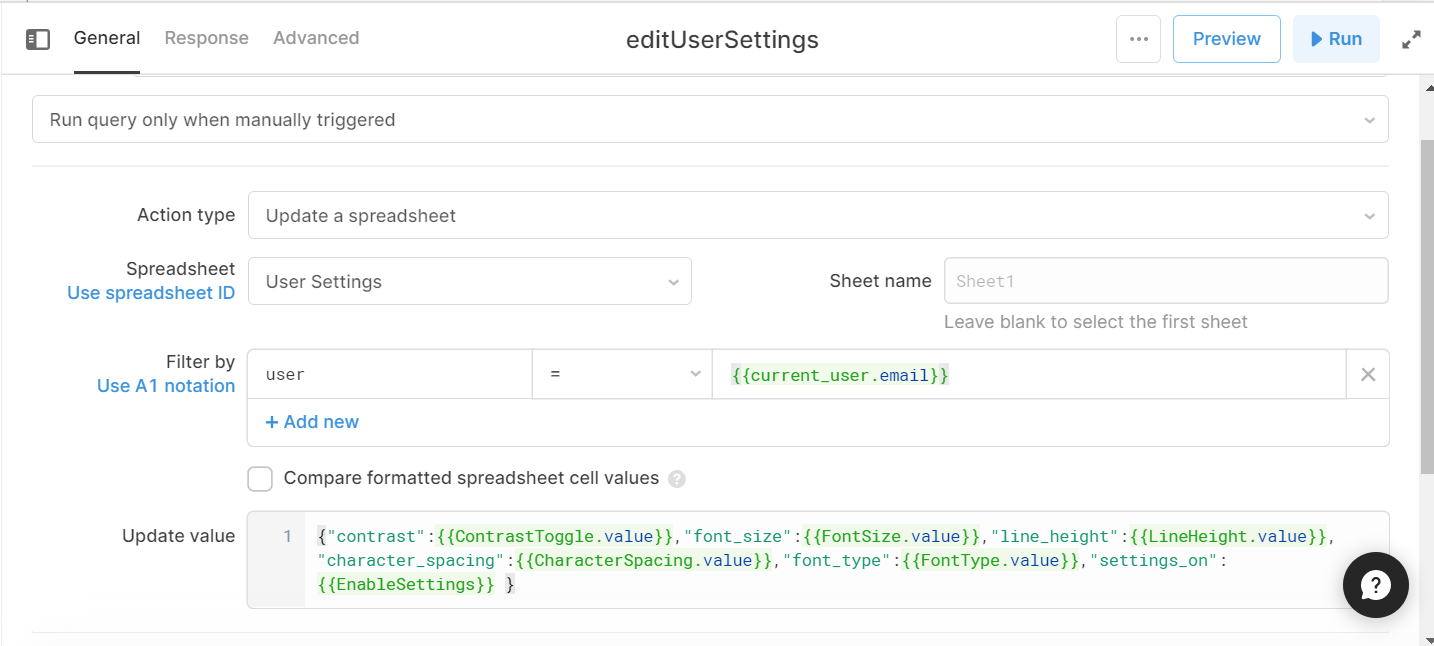
Now we need a query to allow users to update their settings, since the above query only creates new records. Create a final query and set the action type to ‘Update a spreadsheet’, once again connecting to your user settings sheet. Set the ‘Filter by’ to “user” and the = value to the reference {{current_user.email}} to once again base these updates off the email of the user logged in.
Then set the update values just like you did in your POST query, this time without the ‘user’ column (as this is already filtered).

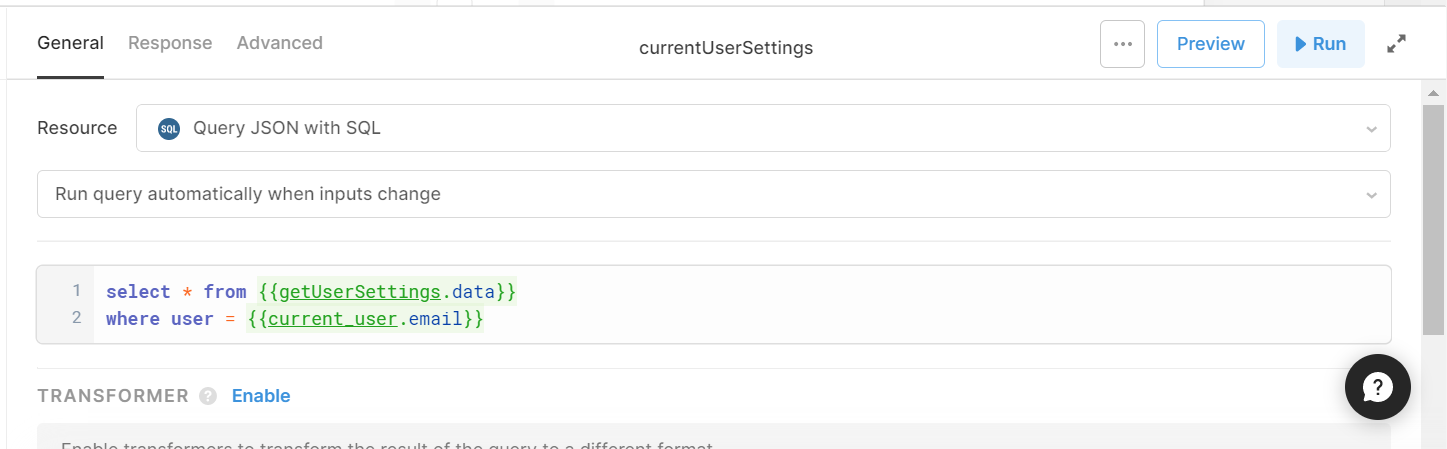
Now that our Google Sheets queries are set up, we need to use a Query JSON with SQL query to filter out the Google Sheet results for settings specific to the current user. Change the first reference to the name of your GET query and leave the other values the same.

This SQL filter will be used to set your CSS features automatically.
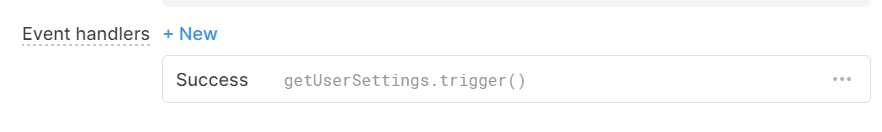
Next, make sure that the new settings are being pulled in every time you update and run your queries. Set the GET request to be triggered upon success in your POST and edit queries, as below:

And add the SQL filter to be triggered each time your GET query runs, as per ours below:

Now you’ve got your update query triggering the pull from Google Sheets, and that triggering the filtering query to get just the current user’s settings.
Adding Dynamic Accessibility CSS
Next, you need to connect your settings modal to some CSS code to change the text style and sizing. To write CSS, you need to use text boxes, which can be placed anywhere within your app. For more info on how to use CSS in Retool, read their CSS Documentation. Note again that using text components to apply custom CSS is deprecated, but it’s the only way to build this kind of app :)
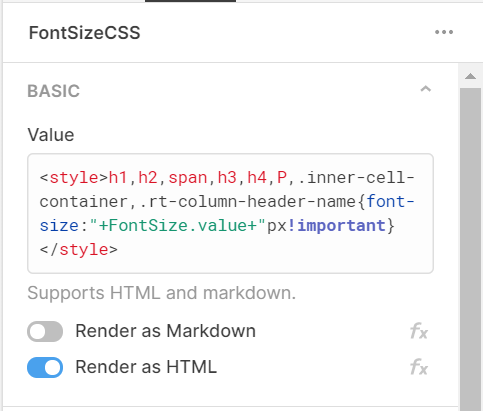
For font size use this code inside a deprecated text component:
<style>h1,h2,span,h3,h4,P,.inner-cell-container,.rt-column-header-name{font-size:{{FontSize.value}}px!important}</style>
The initial part defines all the classes within Retool, and the curly brackets refer to the font size as matching the value of your settings slider (so change the ‘FontSize.value’ to match yours, if you named it something else). Make sure to select ‘Render as HTML’.

Continue doing this for the remaining settings, as below. In bold are the values you will need to customize to your app.
Line height:
<style>h1,h2,span,h3,h4,P{line-height:{{LineHeight.value}}px!important}</style>
Character/letter spacing:
<style>h1,h2,span,h3,h4,P,.inner-cell-container,.rt-column-header-name{letter-spacing:{{LetterSpacing.value}}px!important}</style>
Font type:
<style>h1,h2,span,h3,h4,P,.inner-cell-container,.rt-column-header-name{font-family:"+FontType.value + "important}</style>
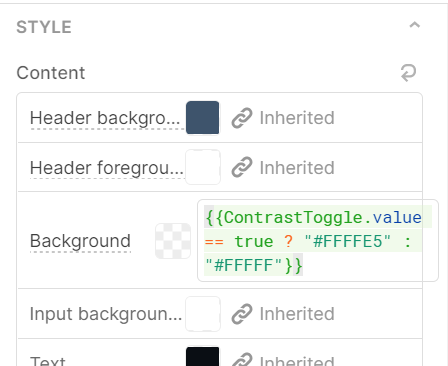
For the contrast background (cream rather than white for better readability), it’s a little more complicated. As there are many different classes for each type of container, the best way to ensure this is applied everywhere in your app is to go into each component and add this code into the ‘background’ colour section, as below:
{{ContrastToggle.value == true ? "#FFFFE5" : "#FFFFF"}}

Note: You could also do the same for ‘color-blind friendly’ modes, where anything in red and green is changed to a more suitable color, the best being blue and orange (the default in Retool). Just add the same code as above anywhere that uses green or red, and change the Hex codes. See accessibility tips in the final section for more information.
Finishing off your Settings Modal
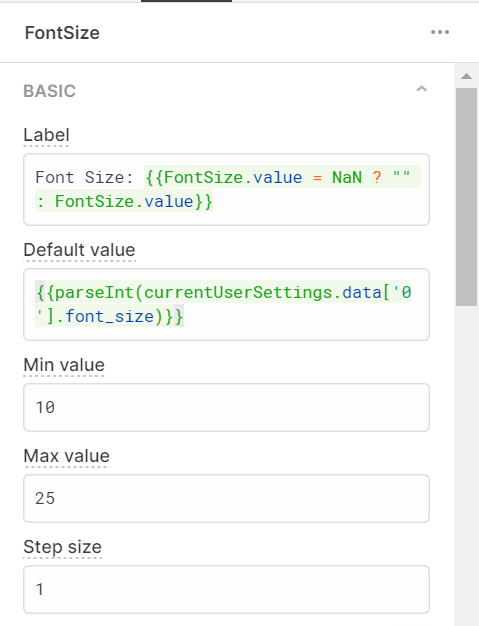
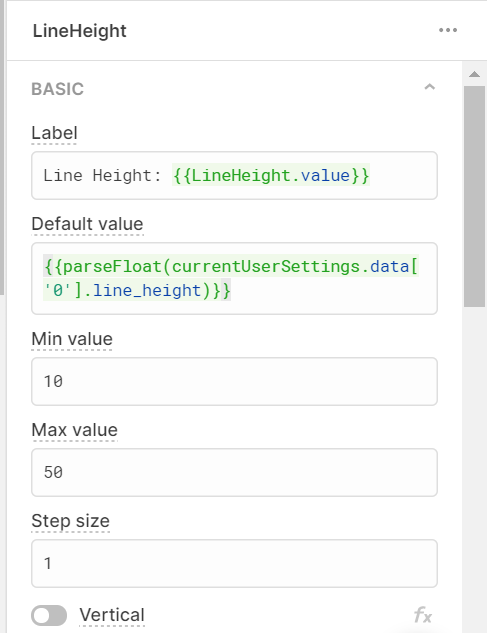
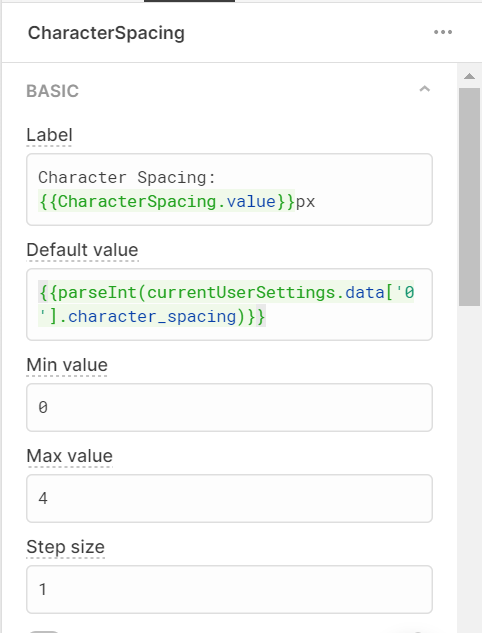
There are a couple more steps needed to polish off this app, mainly looking at the settings modal. First, set your sliders to show their label and default value as the value saved in that user’s settings. In essence, the CSS settings are defined by the ‘default value’, which is pulled in from the saved settings database for each session.
Then set a minimum, maximum and step size value. See below for our recommended settings:

[UPDATE] : Retool has recently added settings that allow you to recognize Google Sheets values in the correct format, which you can use to avoid using 'parseInt' and parseFloat' in these values.
The copyable default value reference is:
{{parseInt(currentUserSettings.data['0'].font_size) }}
You will need to change the ‘currentUserSettings’ to match the name of your SQL query. This will filter the data according to the user logged in.
Then do the same for your other sliders:
Line height -
Default value: {{parseFloat(currentUserSettings.data['0'].line_height)}}

Character/letter spacing -
Default value: {{parseInt(currentUserSettings.data['0'].character_spacing)}}

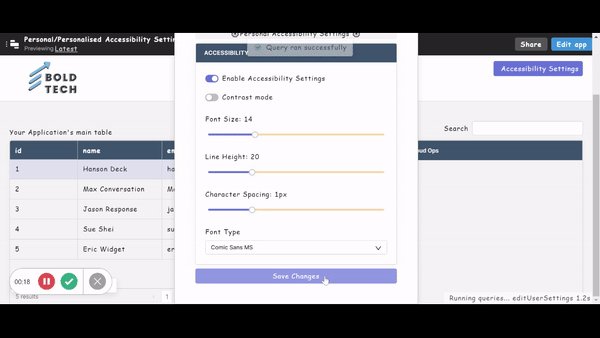
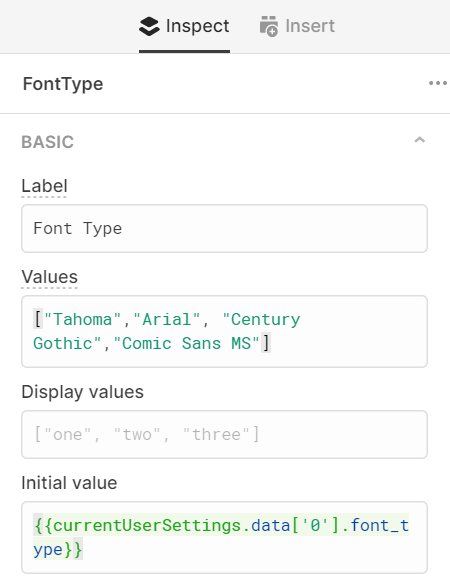
Then, for your dropdown menu, set the values available and the initial value as the one saved by the user. We used these fonts as some of the most readable ones available.
These values are: ["Tahoma","Arial", "Century Gothic","Comic Sans MS"]
And your initial value is: {{currentUserSettings.data['0'].font_type}}

Finally, you need a way to restore the settings to Retool’s default ones. The simplest way of doing this is using a ‘Enable Settings’ toggle, which enables the setting toggles and sliders when activated, which in turn changes the CSS.
To do this, you need to first add a toggle and name it ‘Enable Settings’. You can also add a divider to set this apart from the rest of the settings:

In each of your settings options, add this code to ‘disable when true’:

This makes it clear that when your ‘enable settings’ toggle is set to false, users can’t change the settings (to avoid confusion).
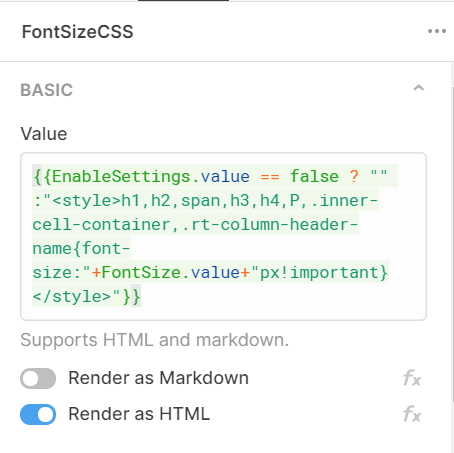
Next, set up your CSS values to be ternaries, which revert to default when the toggle is enabled. Go back to your text boxes and add this ternary around your CSS:
Font size:
{{EnableSettings.value == false ? "" :"<style>h1,h2,span,h3,h4,P,.inner-cell-container,.rt-column-header-name{font-size:"+FontSize.value+"px!important}</style>"}}

And here are the others for reference:
Character/letting spacing:
{{EnableSettings.value == false ? "": "&ft;style>h1,h2,span,h3,h4,P,.inner-cell-container,.rt-column-header-name{letter-spacing:"+CharacterSpacing.value+"px!important}&ft;/style>" }}
Line height:
{{EnableSettings.value == false ? "": "<style>h1,h2,span,h3,h4,P{line-height:"+LineHeight.value+"px!important}</style>"}}
Font type:
{{EnableSettings.value == false ? "":" <style>h1,h2,span,h3,h4,P,.inner-cell-container,.rt-column-header-name{font-family:"+ FontType.value + "important}</style>"}}
The final step in this tutorial is to set up a ‘Save Changes’ button. Add a button to your modal and label it just that. Now we’ll connect it to a JS query, in order to differentiate between new users saving settings for the first time (your first POST query) and returning users (your edit query).
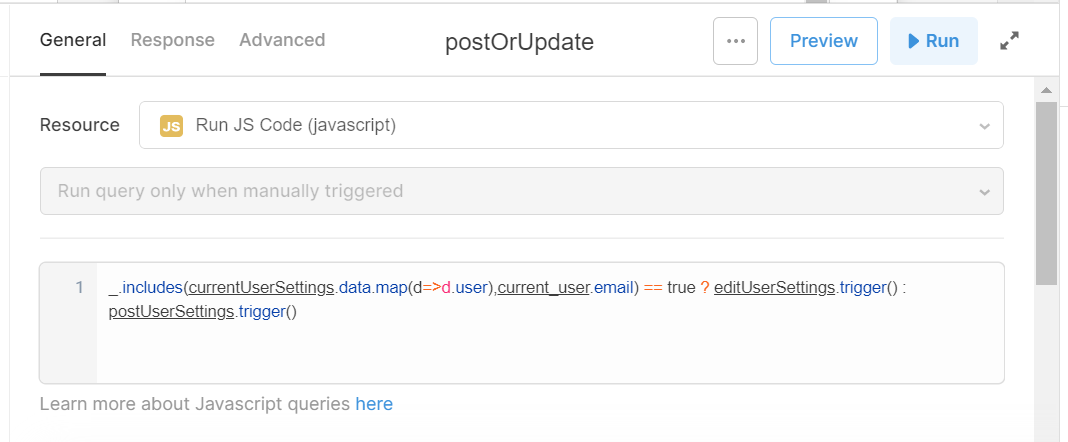
Create a new resource and select ‘Run JS code’. Then in the value box, add this ternary:

_.includes(currentUserSettings.data.map(d=>d.user),current_user.email) == true ? editUserSettings.trigger() : postUserSettings.trigger()
Don’t forget to replace anything in bold with your own query names.
This line of code is using your GET query to check whether the user email already exists in the user settings database, and if so, the button will trigger the ‘editUserSettings’ POST query, if not, the ‘postUserSettings’ POST query will run.
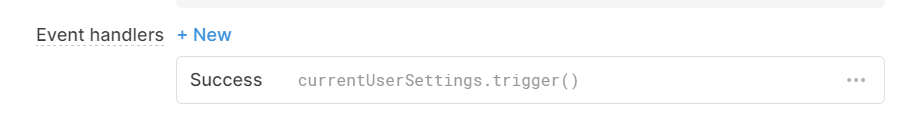
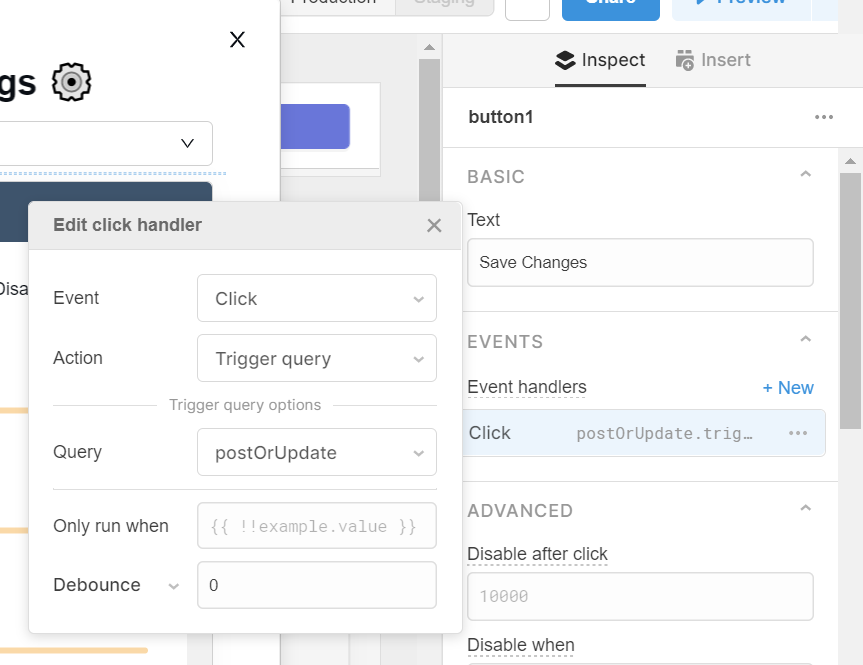
Finally, go back to your save changes button and add this query as an event handler, as below:

Now that your save button is set up your settings module is ready to go!
Important points to consider before going into production with these settings:
- Test your app with different accessibility settings enabled
- Make sure the sizing etc is flexible enough to handle those changes (e.g. make buttons wider or longer to be large enough for bigger text)
- Change containers to ‘hug contents’ rather than be fixed so that they change size responsively
Now that your settings modal is done, keep reading for more tips on how to make your apps more accessible!
Keyboard Shortcuts for Keyboard Navigation
Keyboard shortcuts are important for people who use keyboard navigation instead of a computer mouse. This feature is integrated into Retool, so you can easily set these up within your app - you can check out more on this in the Retool keyboard shortcuts documentation, but here is a quick summary of what you can do and how to do it.
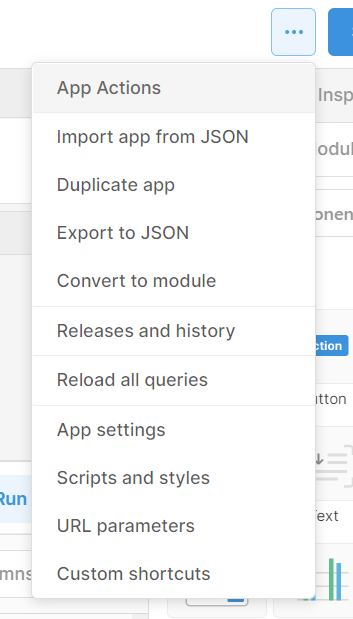
In your Retool app, head to settings in the top panel and click on ‘Custom Shortcuts’.

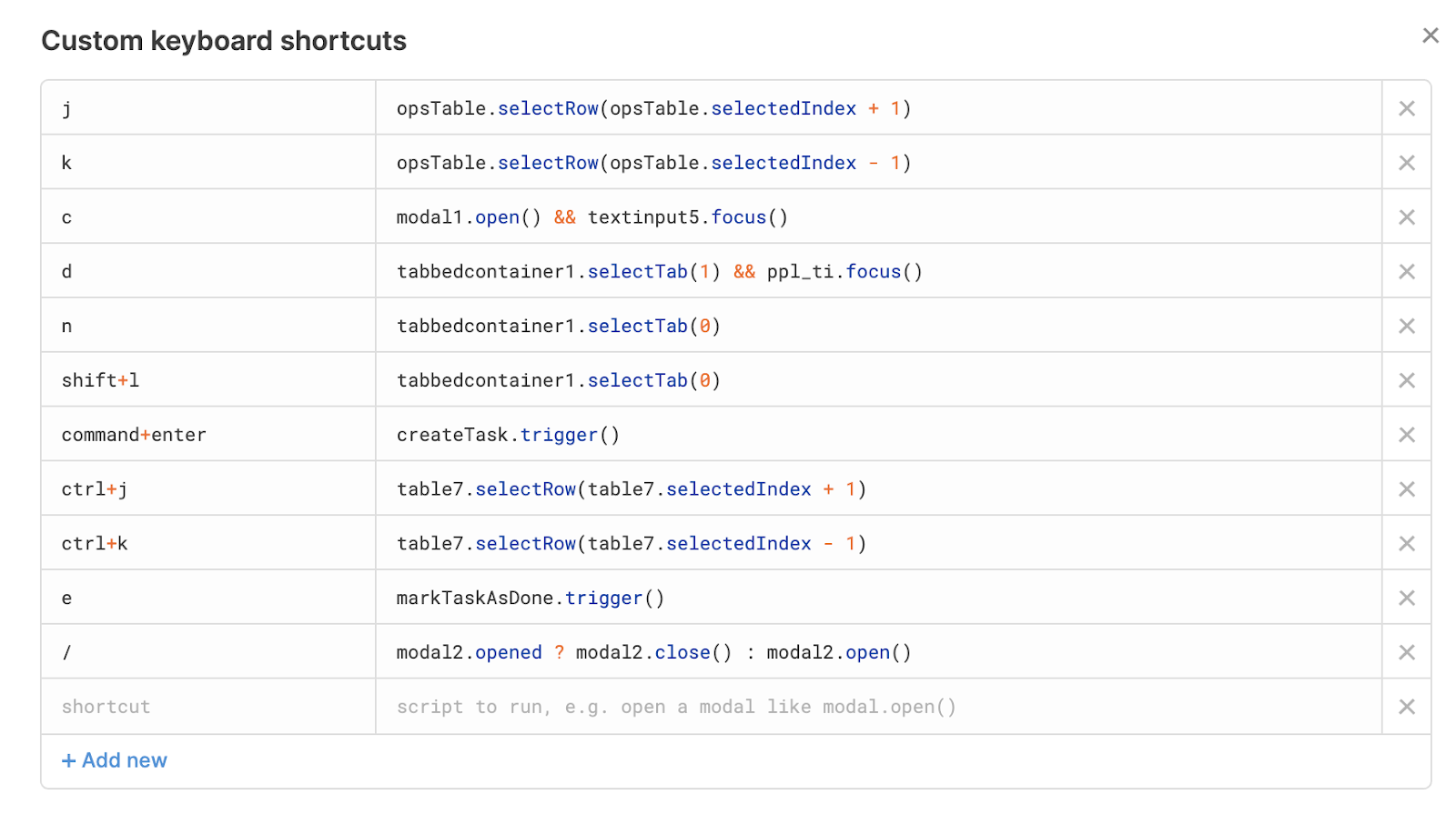
In the table, insert your functions and components and associate them to a keyboard shortcut, you can use + to combine keys and && to combine actions.
Here is an example of some shortcuts you can use from the Retool documentation:

Once this is done, make sure to include a visible key to explain the shortcuts you’ve created (preferably in a text box and not a modal pop-up), with a suitably large font, so that users know these shortcuts exist.
Voila! An easy-squeezy (and essential) way to make your app easier to use for everyone.
More design techniques for better accessibility:
As well as the user settings to change fonts, sizing and background colors, there are many different ways you can make your apps more accessible when designing them. Here is a selection, but there are always more! Head to the resources at the end of this tutorial to learn more about different types of accessibility requirements, and be sure to shoot us a message if there is anything important we have missed!
- For better readability: avoid the use of all caps and use camel case (with the first letter capitalized) for series’ of words without spaces (an example being a hashtag: #RetoolAppsAreCool). Use bold for emphasis rather than italics.
- Create structured heading tags for any text boxes, titles and subtitles: Screen readers categorise web pages and apps according to HTML header tags (from H1 to H6). Use these in a structured way in your app to help screen readers interpret the information in your app. This means using H1/H2 for key headers, down to H5/H6 and Paragraph for normal text.
- Don’t exclusively use color to indicate actions (e.g. green for ‘Go’ or red for ‘necessary’): make sure your action buttons include a clear label that indicates its purpose. Your app should not rely on color at all (as this will be a problem for those with color blindness), so before putting your app into production, switch your screen to black and white and check that your app is still useable.
- Retool uses accessible colors by default (blue and orange being one of the best combinations), so consider this when customizing the color scheme of your app.
- Use white space between text and components to make information more digestible - don’t cram too much data and info into a small space! Avoid using ‘compact mode’ on tables to make this data more readable.
- Use simple English and avoid convoluted language in your documentation. Avoid over-use of the passive and overly complicated terminology and sentences.
- Use alt text if your app contains any images to describe what is happening. Retool doesn’t include this functionality, so you need to include this in a text box beneath the image
- Include well-known symbols in your input boxes to indicate the action, e.g. a magnifying glass for your search filter. This improves usability in general but is most helpful for those with difficulties reading
- If your app contains fixed audio or video, include a transcript in a modal (and make sure videos are closed-captioned)
More Accessibility Resources
Here are some more resources to learn more about accessibility for different types of users and how to implement them across your apps:
General Tools and Techniques
https://www.w3.org/WAI/people-use-web/tools-techniques/
Color-blindness:
https://uxdesign.cc/color-blindness-in-user-interfaces-66c27331b858
More:https://www.w3.org/WAI/people-use-web/tools-techniques/
https://www.washington.edu/accessibility/web/tools-and-resources/







