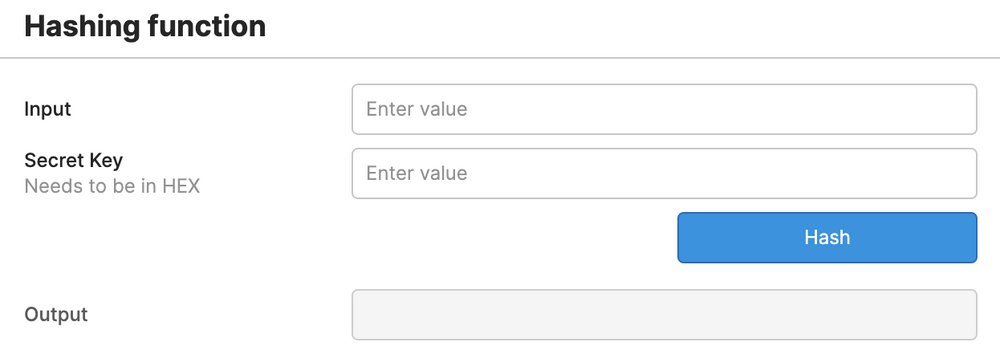
In this tutorial we are going to walk through how to make an HMAC hashing function in Retool using Crypto.js. We are going to try to replicate this website in Retool. Our end result should look something like this:
Members will get guides, tutorials and internal tool tips in 1-2 emails every month.
What is an HMAC hashing function? ELI5
HMAC hashing is like a secret handshake between two friends. Both friends know a secret sequence for their handshake - this is the password. When they want to send a message, they mix their secret password in with their message in a special way (this is the HMAC hashing), and send it. When the other friend receives this message, they unmix it with their own secret password in return. If the results match, they know the message is from their friend and hasn't been altered.
You can build this hashing function in Retool to create an output using your secret password. But first, we need to add the CryptoJS library.
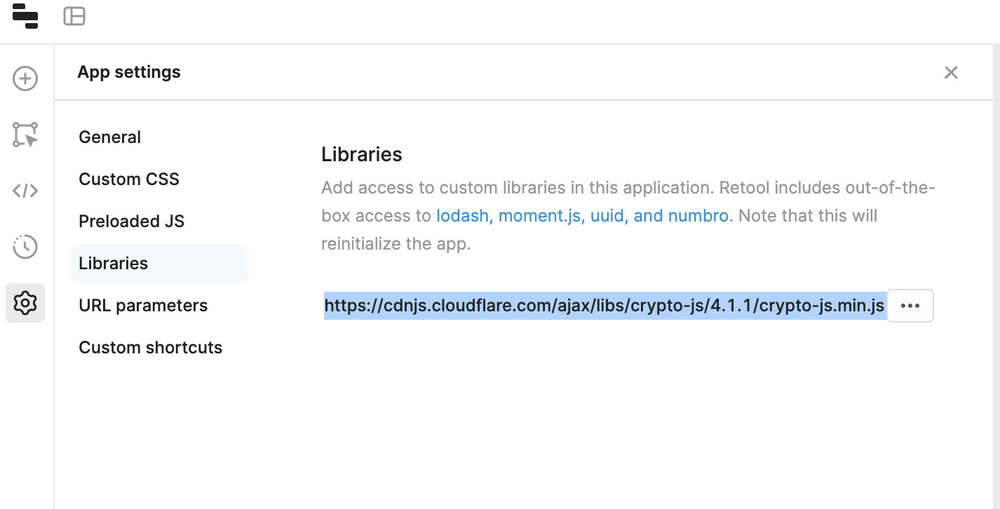
Head over to the libraries page in your app settings by clicking the settings cog on the left hand panel. Here, type in:
https://cdnjs.cloudflare.com/ajax/libs/crypto-js/4.1.1/crypto-js.min.js
Library for Crypto JS
This will give us access to the CryptoJS library within Retool.

Now that we've added the Crypto JS library to our Retool application, we can put together a mini UI for creating our function.
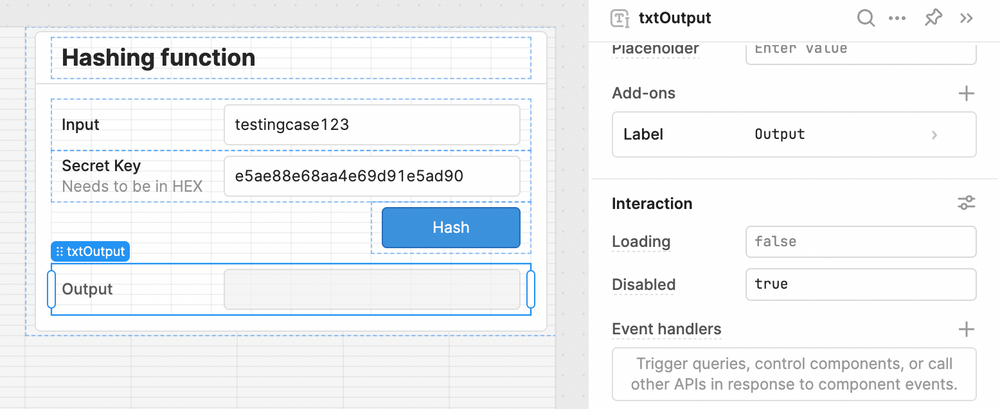
Let's pull in three text input components: an input field and a HEX secret key (or any other type of key) and a non-editable input as our 'output' value. We'll label these and add placeholder text to guide the user. To set this to non-editable, we simply set the component's 'disabled' value to 'true'.
Let's also add a button to perform our hashing function.


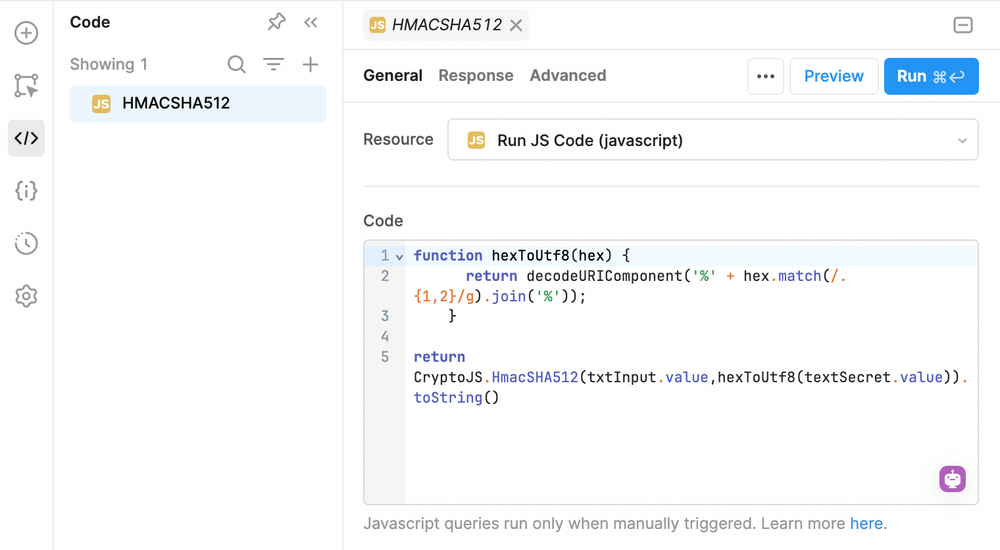
Next, lets create a JS query called HMACSHA512 and write a bit of code:

function hexToUtf8(hex) {
return decodeURIComponent('%' + hex.match(/.{1,2}/g).join('%'));
}
return CryptoJS.HmacSHA512(txtInput.value,hexToUtf8(textSecret.value)).toString()Copiable code to perform HMAC Hashing function
In this case txtInput is our input field, and textSecret is our secret key. This can also be changed to whatever type of secret we want.
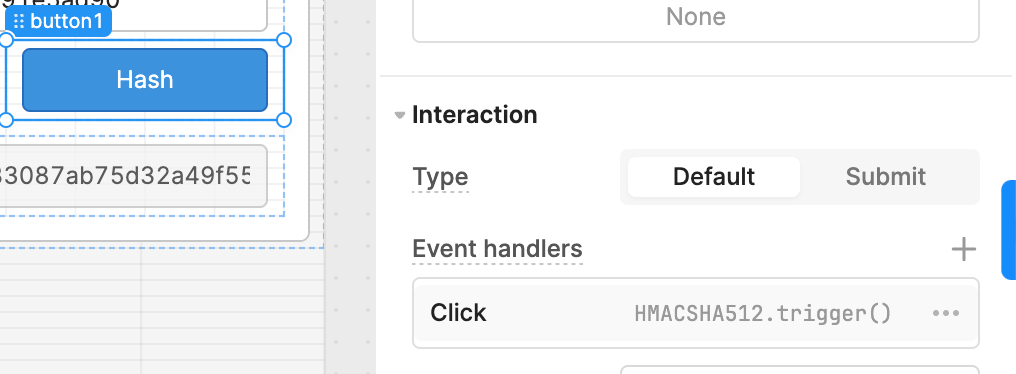
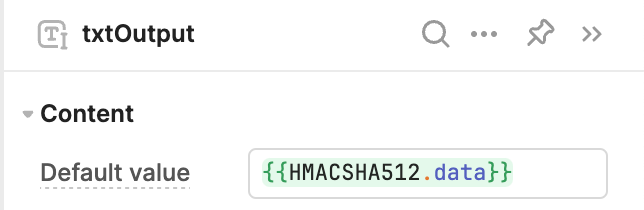
Now, let's wire it all up to trigger the action! Let's add an event handler to our Hash button and set the output field to be the response from our HmacSHA512 hashing function.


And with that simple trick, you can use a hashing function to create an output with a secret key in Retool.
Subscribe to The Toolbox newsletter to download the typescript and import it directly to your Retool app.
Download the sample toolscript
The Toolbox newsletter members can download the JSON and import it directly into their Retool environment to test it out ⬇️⬇️⬇️




