“Low-code” has been something of a buzzword in the tech world over the last few years - but what does it really mean? And is it really changing the face of software engineering as much as the marketing teams at these companies say it is?
TL;DR
- Traditionally, most software is built from scratch by highly skilled and expensive engineers who program using coding languages (like JavaScript or Python)
- Low-code is a visual development approach that allows users to create applications and software with less code, using drag-and-drop interfaces and pre-built templates
- Low-code is really a spectrum: it starts with ‘no-code’ platforms that totally reject any coding languages and use purely visual elements. On the other end of the spectrum (up to so-called ‘developer tools’), platforms incorporate more and more code to extend functionality, hence the ‘low’
Here are some examples of low-code tools you might have seen before:

At Bold Tech, we specialize in building internal tools using low-code tools, so we generally think they are a pretty good thing. We’ve worked with all kinds of clients – both technical and non-technical alike – who are using low-code developer tools (for their internal applications at least) for many reasons, but the main one is that you can build apps so much faster.
To give you a better idea of how, let’s dive into what the normal process would look like with traditional code if you’re looking to build an app.
What does it look like to build an app from scratch with code?
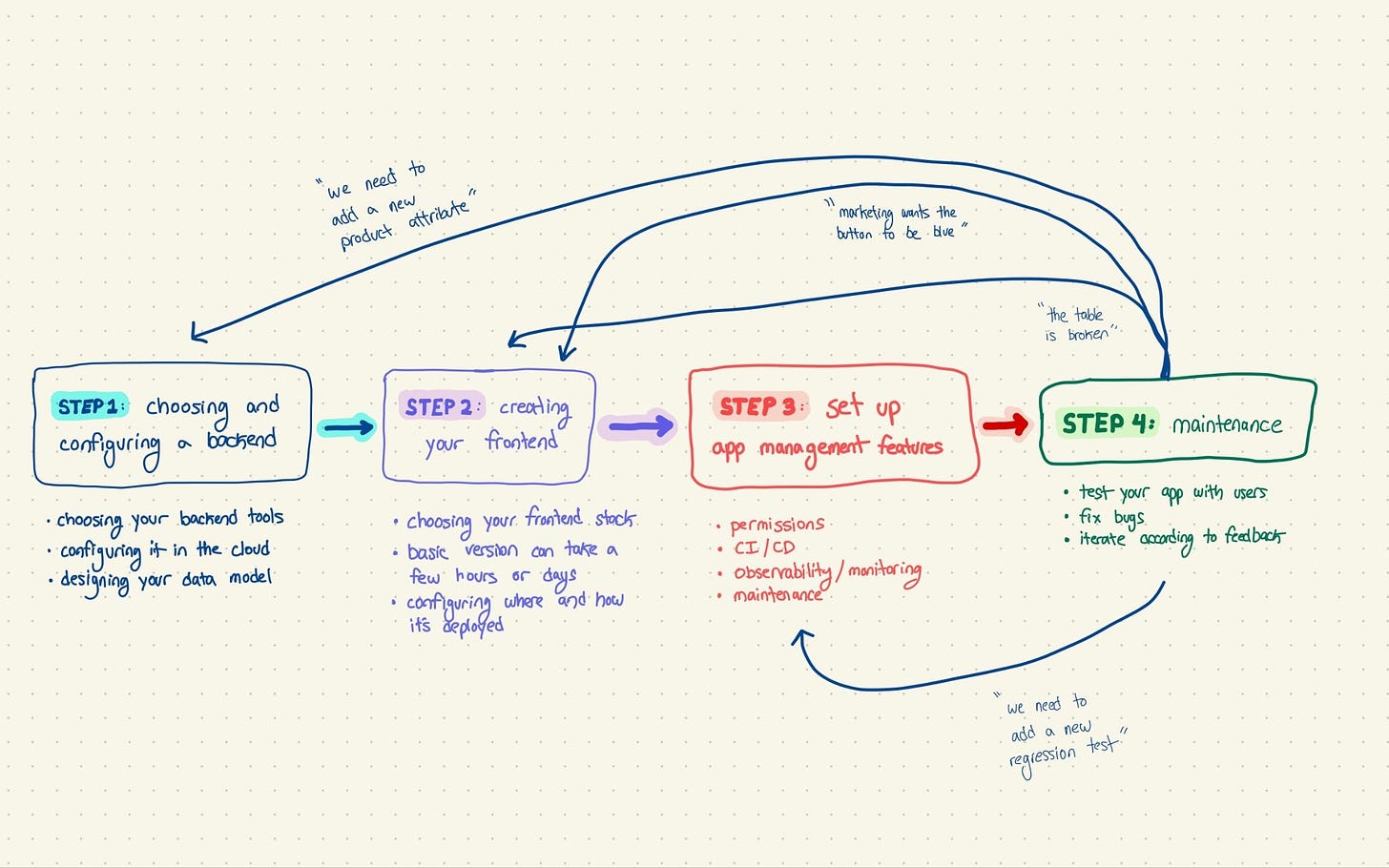
When building software, there’s a whole stack of things to consider when developing - this is called the development lifecycle. When building from scratch or on a low-code platform, the specifics of this lifecycle can look quite different.
📌 Note: Since we’re app experts, we’re going to focus on the development process of web apps, but the concepts are reasonably universal for mobile apps, native apps, etc.
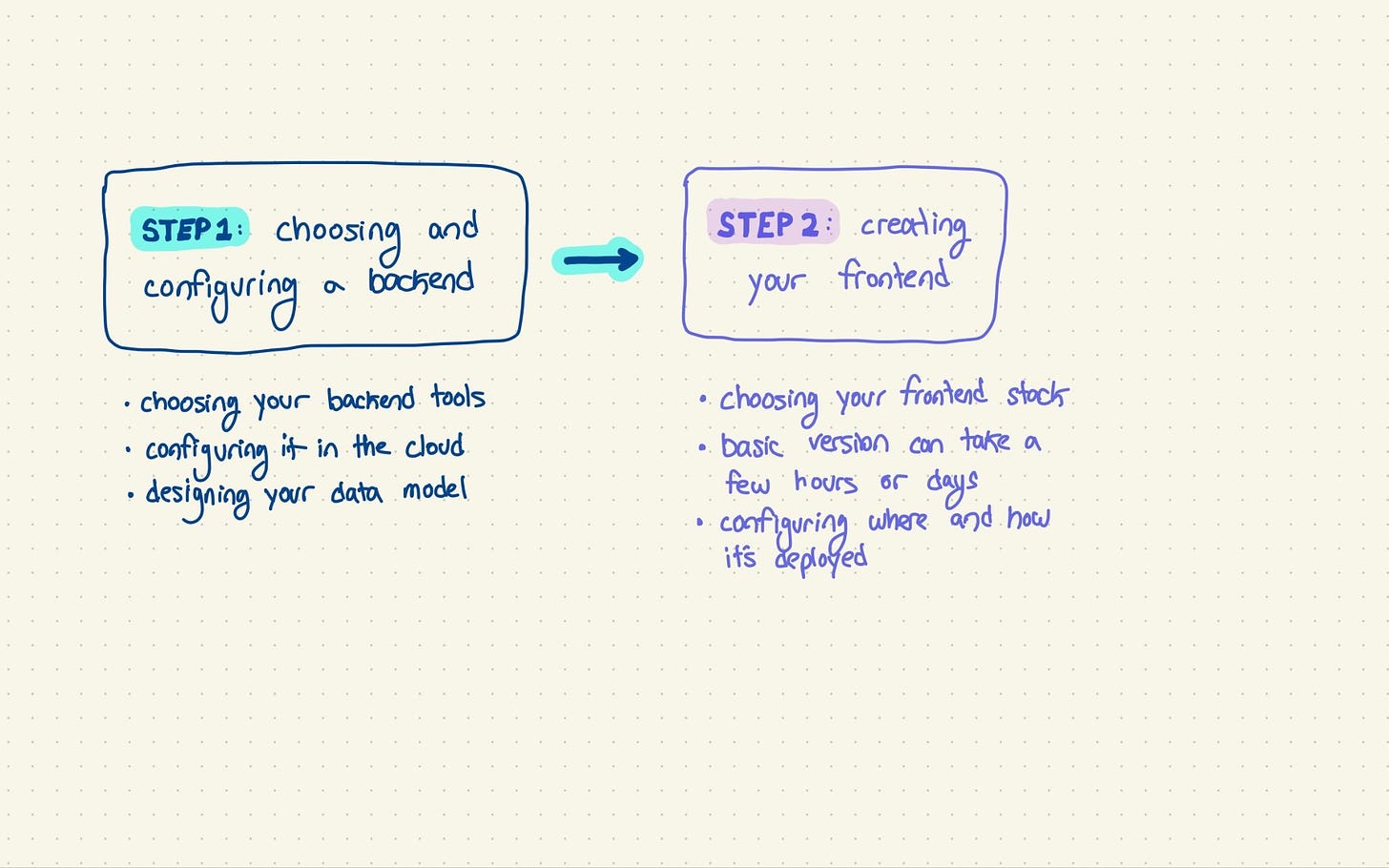
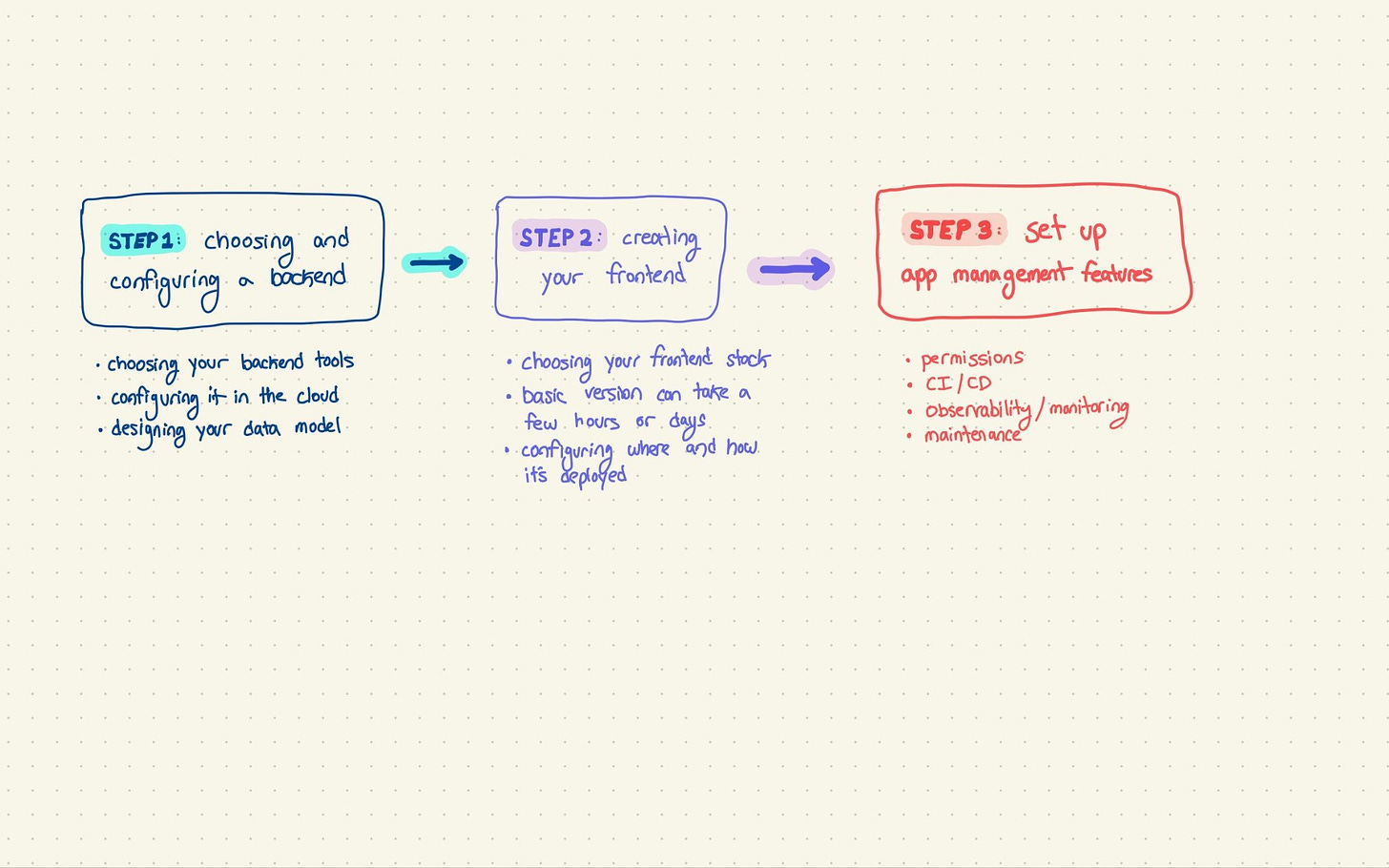
Setting up your backend
Firstly, almost all software is built with a backend and frontend.
“The frontend’s job is to interface with the user and call upon the backend when it needs any sort of data to provide to the user.”“The backend’s job is to take care of all of the data and logistics behind the scenes.”
You need to set up that backend yourself, which requires that you know your way around databases and APIs.
- You need to choose a database type depending on your data, usually something like SQL or NoSQL, then a platform, like MySQL, PostgreSQL, MongoDB which fulfills your requirements.
- There are a lot of factors that will determine this decision, and the details are outside of the scope of this post, but you can find out more in Technically’s beginner’s guide to databases.
- Then, once this is all set up, you need to design the schema for your database, basically a set of rules for how data is stored and organized. This usually includes:
- What type it is (text, number, yes/no, etc.)
- How it’s organized (different tables, how those tables are related to each other, etc.)
- Names for everything (columns)
Once you have your database type, you then provision it on a server or cloud instance like AWS or GCP, usually with a staging and production version so that you have data to test with safely.
With that in order, your backend is ready to actually start storing data and doing what you need with it. E.g. once someone signs up for your app, that data can be stored and retrieved as needed.

Setting up your frontend
For the next step, you need to build a frontend (also known as a GUI) and connect it to this data, coding components and actions, and all the like. You need to host this on a server too, although in some cases it’s the same server as your backend.
Frontends and backends are built in lots of different programming languages. Traditionally, your frontend was HTML, CSS, and JavaScript, while your backend was a lower-level language like Java, C++, or something in the middle like Python. Over the past decade though, JavaScript has become increasingly popular to use on the backend as well. It’s worth noting that developers aren’t building everything you see from scratch – a powerful network of software libraries helps save time with prebuilt components and capabilities.
- A lot of the frontend step ping-pongs back and forth between developing the backend and frontend elements, while you make and debug connections, alter your data schema where needed, and integrate new resources. Software engineering is iterative, and your frontend and backend are tightly coupled.

App management features
Once your core product is looking good, for most apps you’ll need to set up some operational management features too – basically, stuff that relates to how your app is used collaboratively, and also how your team deals with improving it in the future. These often include (but are not limited to):
- Permissions: who can do what in your app (say, read and write data and perform certain actions, etc)
- CI: how you test your app to make sure changes don’t break anything
- CD: how you get new versions of your app into the hands of your users quickly
- Observability: monitoring your app to make sure it’s fast and reliable
- Documentation: quite simply, explanations of how to use the software you built
There’s a lot of complexity here and requirements depend on the organization, but those are some basics.

Maintenance & iterations
Once all this work is done, you’ve moved from the building phase to the maintaining phase. Most products are constantly improving via new features, fixing bugs, and improving the user experience.
And do note: these steps don’t even include the internal team discussions when planning and scoping the application, refining, and iterating on versions - if our experience is anything to go by, it’s usually something resembling the age-old conundrum of too many cooks in the kitchen (around a very patient engineer).

In sum, building apps from scratch with code is usually a lot of hard work. It’s hard to generalize with such a massive topic set; some basic apps can get stood up in a day, while others take months, or even years to build.
Building an app with low-code
Building an app with low-code tools can either be very similar, or very different to what we just described above. But the main takeaway is this: building apps with low-code tools is faster, and makes app building much more accessible to the less technical. And these benefits come with tradeoffs.
Firstly, low-code brings software development to the people. Or at least to the people who haven’t spent years studying computer science. If your marketing team needs a BI tool, and your database is already set up, it’s likely that they can use a low-code tool to build it themselves. If you are a self-employed dog walker and need a website, chances are you can spin up a quick one on a low-code platform like Squarespace or Wix.
The process of building an app on low-code usually looks a lot simpler.
Setting up your backend
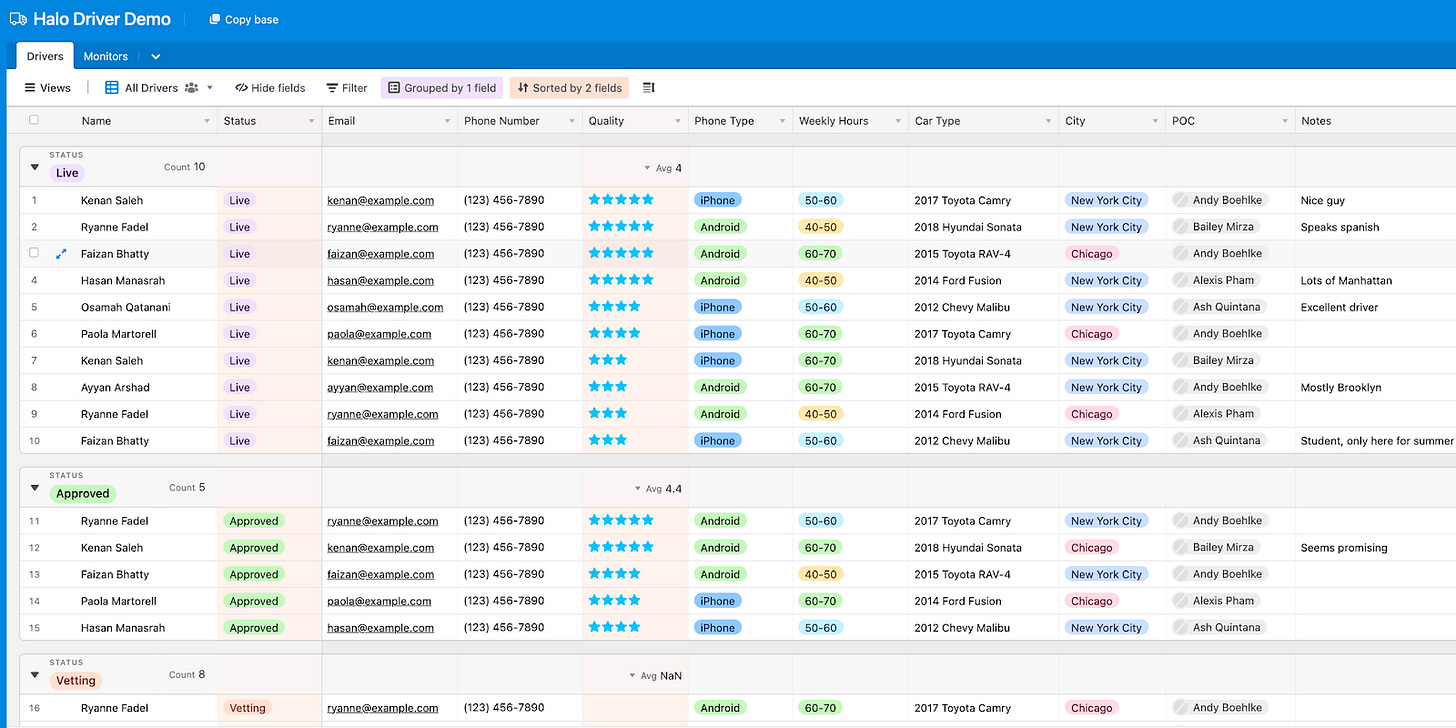
If you don’t have one already, you can create a backend using low-code, in something like Airtable or even Google Sheets. These apps have created simple, user-friendly interfaces to interact with your data without a backend engineer.
- Or, if you already work with a database, you can connect this to your low-code front-end builder using a REST API or integration.
- Sometimes, as in the case of most website builders, for instance, the database is integrated and seamless and you don’t really notice it’s there.

Obviously, creating some columns and adding data in Airtable is a lot easier than doing it with SQL in PostgreSQL. Whether Airtable is really a “database” is the topic of a more complex discussion; but suffice it to say that for basic apps, it’s a great low-code option.
Most platforms will host your app or automation as standard in the cloud, which means you can chuck the ‘finding a server’ step.
Setting up your frontend
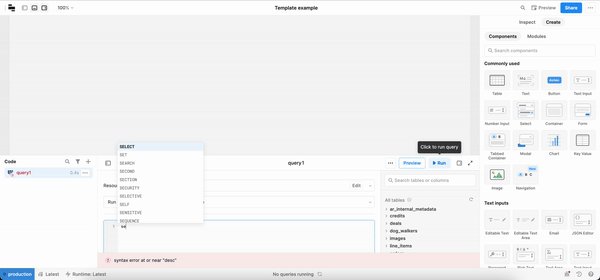
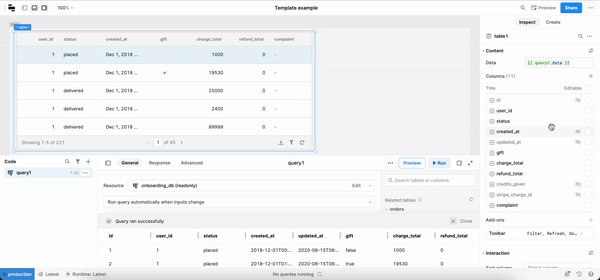
Components in apps are usually pre-built and drag-and-drop, which saves many hours and days, and some hundred lines of code creating basic elements like tables, buttons, and forms (which exist as standard in almost every app and are a pain in the backend to keep remaking for each).

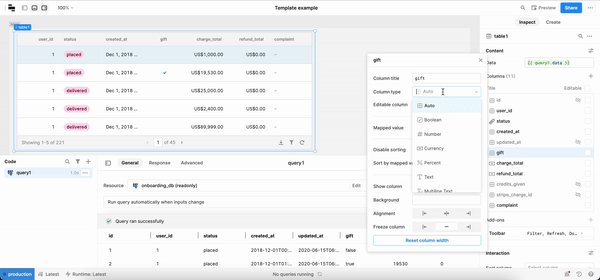
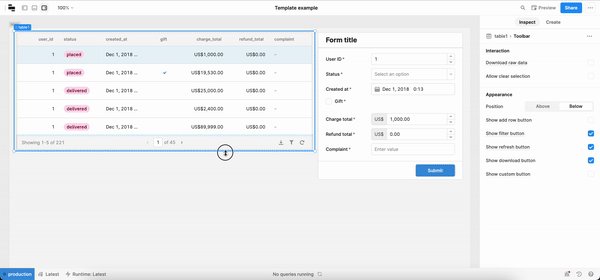
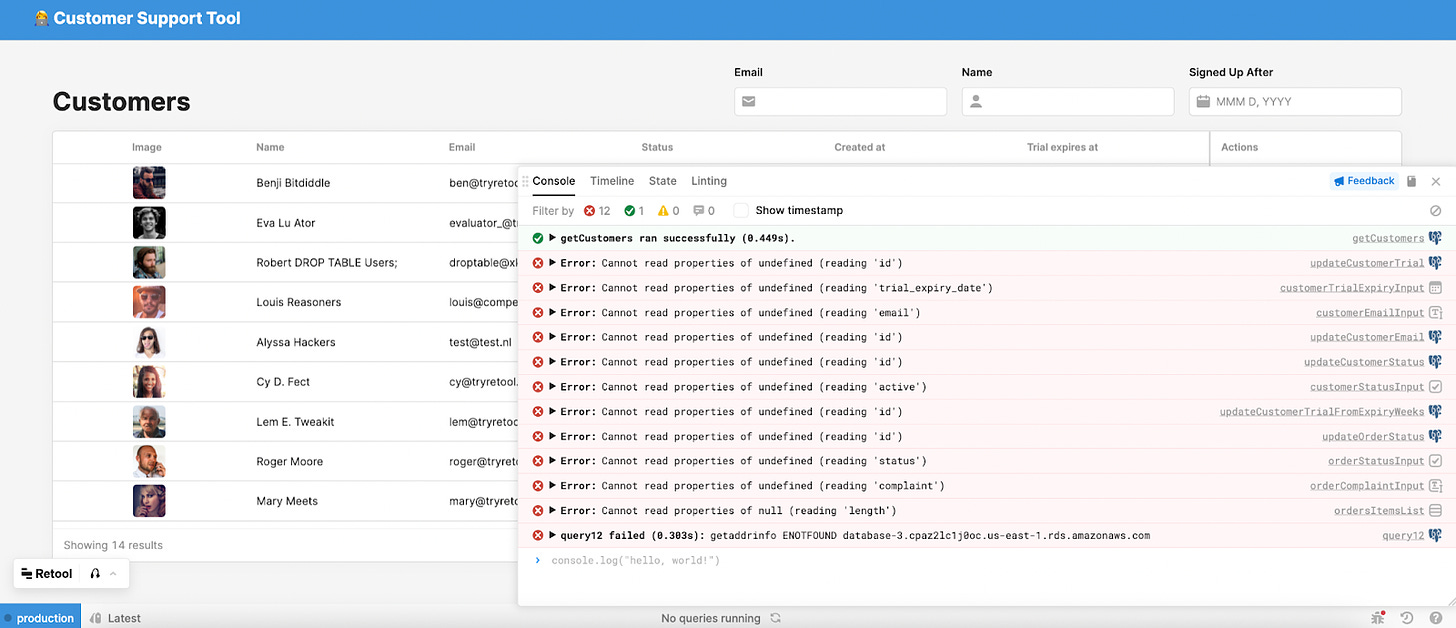
Tools like Retool allow you to drag-and-drop components onto a canvas and then customize them using their UI or code.
App management stuff
Then, depending on where you build, infrastructure elements like permissioning, debugging, and observability are often built in. Usually, platforms will create a simple UI to deal with these complex structures which can save a huge amount of time (and doesn’t necessarily need an engineer to monitor and manage).

Maintenance & iterations
Since each element was a lot easier to build, it’s also a lot quicker to make changes and fix. Maintenance is usually simpler as many of the core computing elements are kept up to date by the platform itself, and things such as the API connections, servers, etc are maintained by them – they’ll also often let you know when something isn’t working correctly.
These simplifications usually allow builders to be less bogged down in repetitive or lengthy coding tasks and instead spend their time on core products or critical tools. It also means they can focus on creating really unique functionality in their apps, rather than worrying about building the base components.
Lots of people in software (albeit, predominantly the marketers of low-code tools), consider low-code to be a game-changer in the world of software development. Many developers might beg to differ…but why?
What’s the catch? Why do my developers all wince when I say low-code?
Does it all sound a bit too good to be true? That’s because it is (to a certain extent). Low-code can simplify development, but this doesn’t come without its limitations, and functionality is not nearly as customizable as writing code the traditional way.
Hitting the wall. It’s not just because they are scared business analysts will steal their jobs – lots of developers heavily reject low-code tools because they so often hit a wall with the way things can be built. Low-code tools can take you a long way fast, but they aren’t always as good at getting you over the finish line with a product, especially if you need some heavy customization. With code, you can make your app do whatever you want; with low-code tools, you can only make your app do what the tool allows.
There’s usually a learning curve. Users of the app you built in the low-code tool, and developers building in said low-code tool, will need to learn the platform itself and its unique features and way of doing things. Depending on the platform, this can sometimes be quite difficult and time-consuming (and a waste if you end up jumping ship to another platform shortly after). Obviously the same is true of code, but if you’re a developer you’ve already started on that one.
They can also get expensive quickly if you are using these builders all over the place, and none of them are doing everything for you.
They are proprietary and portability is low. That is to say, they often use their own language and way of building which cannot easily be transferred (or ported) over to another software/platform/your own servers. This creates vendor lock-in and is something most developers like to avoid to maintain control of their product.
Nevertheless, these limitations don’t just mean that low-code platforms only serve a limited purpose – otherwise, we wouldn’t have built a company around building internal tools on them! Depending on the app you build on, you can actually get some really cool products out there, really quickly. It just requires a bit of research to get the right one. As with anything: you need to pick the right tool for the right job.
So - all drawbacks considered, what are low-code tools good for?
Due to their limitations, lots of companies use low-code platforms to create an MVP - a minimum viable product, or a ‘prototype’ in technical speak. They might use this as a stop-gap solution for a product they will eventually build from scratch, once they know exactly what they need and how they want it to look. Once they have confidence in the product direction, they’ll get to work on creating it with code.
This can be particularly helpful for the developers who then custom build, as they will have a nearly-finished product to base their development on, that’s already been tried and tested. Having an MVP that you build like this is also great for pitching product ideas to budget holders and funders.
Low-code platforms are also great for startups growing quickly. Low-code allows teams to build really fast, and especially to experiment if they might not really know what they need just yet. It’s not really a good idea for early-stage start-ups to invest in an expensive custom build that they are likely to deprecate quickly when their processes adapt (realistically, for good ROI on a traditionally custom-coded app, you need a couple of years of good use). In this case, low-code builders are ideal.
They are also particularly useful for teams that don’t have access to engineering resources and just need a simple tool or automation to help them with certain tasks and are happy to give it a go themselves. There’s a surprising number of use cases that can be solved quickly by a semi-technical user in the team itself.
Nevertheless, some developer tools are geared towards engineers, so there are benefits for developers here too. Building platforms like Retool, Appsmith, and OutSystems are all targeting developers rather than non-technical builders, with the intention to speed up engineering time on internal tools. These are becoming increasingly popular and engineers are getting more on board as their low-code limitations are reduced and they realize how much quicker they can build.
Incorporating low-code engineering tools into your development stack is a great way to streamline some of your development efforts and save your engineers time. We wouldn’t necessarily recommend putting any critical tools, scheduled jobs, or processes on a proprietary low-code platform, where you have less control over downtime or functionality, but realistically there is a good 70-80% of those middle-of-the-road apps that could be built in this way to take some heat off your engineers.
In Part II of ‘What is low-code?’, we’ll give some examples and use cases of when and where to use these platforms.



