In Part I of our ‘What is low-code’ post, we talked about how low-code simplifies building software and makes it more accessible to non-technical builders.
If it’s all sounding a little nebulous, in this part, we’re going to talk more concretely about who low-code is aimed towards, some of the ways in which you can use low-code, and how some different platforms approach this kind of development.
So, who is low-code really for?
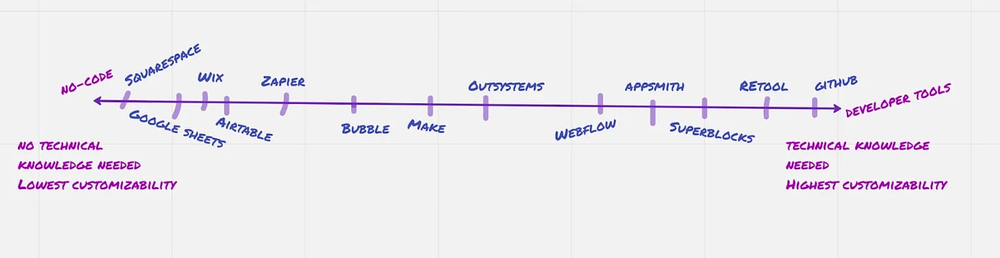
Well, it sort of depends on the tool. As we’ve said before, low-code is something of a spectrum, and there’s a bit of something for everyone.
There’s the ‘no-code’ community, which is typically made up of completely non-software devs, or at least non-coders. For web apps this is platforms like Bubble or Softr. Then you have low-code for people who can use a bit of JavaScript (for instance) to customize functionality somewhat, but not more than that. And then you have developer tools like Retool, which are made for proper engineers, and generally look quite scary to anyone who hasn’t made an app before.

Low-code means that SMBs (small to medium businesses) and start-ups can get basic products out the door faster – software engineers are incredibly expensive, and custom coding can take a really long time. Lowering the bar for software development skills has generally made the software space more accessible for all kinds of people.
Nevertheless, we’re even seeing enterprise companies using low-code to speed up their software development cycles, so the use cases are not just limited to less-technical teams.
Examples of how people use low-code
Let’s take a look at some concrete examples of low-code products in action.
1) Websites
The most commonly used and well known low-code tools are website builders, like Wix, Squarespace, or Webflow. Using these platforms you can create professional-looking websites without needing a line of code. But, a lot of them are also extensible with code if you want.
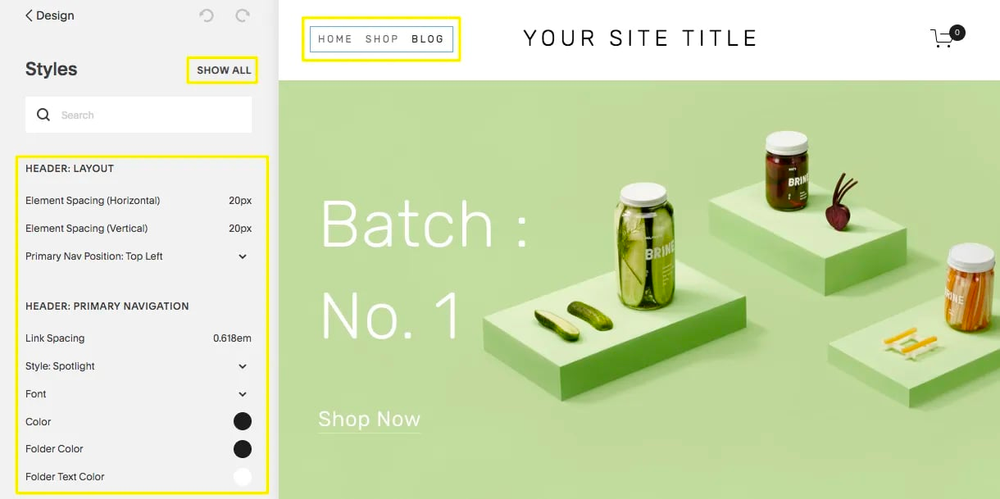
Wix and Squarespace are so simple to use that complete beginners can give them a go. Squarespace operates with rigid templates, which create quite basic, cookie-cutter websites, but they get the job done quickly. Wix allows you to drag-and-drop a bit more freely, and use different components to add more functionality.
Nevertheless, they are both really quite limited. You can add some lines of code here and there to help customize a bit more, but the bounds of key elements (such as reactive sizing depending on screen dimensions) are determined by the product. The “right tool for the right job” concept rears its head here: if you want to build a beautiful, custom, slick-looking website, you’re going to struggle with these tools.

Since Wix offers a bit more flexibility with building, it has had to sacrifice performance to an extent, so pages may load slower than you like (at least in my experience). It’s important to fully research the product's capabilities before starting to build, especially if you are looking to scale your project.
For simple websites, like portfolios or sites for brick-and-mortar businesses that don’t need to integrate complex elements like online shopping or a catalog, Squarespace and Wix are great options.
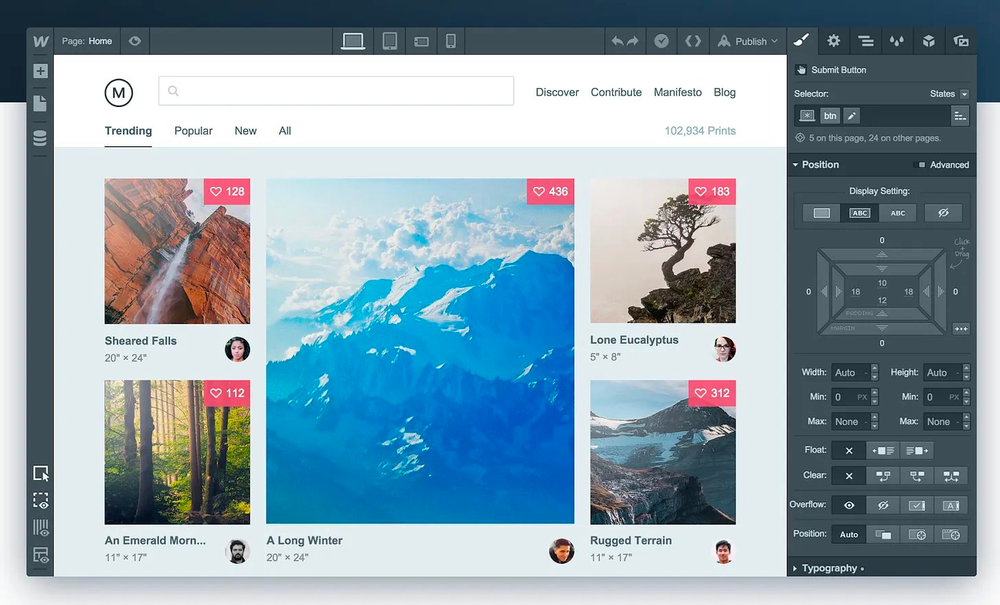
Webflow is an option that is on the ‘more code’ side of low-code in website builders, based more closely on traditional coding practices. While you won’t necessarily be writing lots of lines of code, you need to know what a ‘div’ is and how a website needs to be constructed on a technical level.

There’s a pretty steep learning curve to Webflow, but you can get some really great results - especially if you understand the principles of coding a website from scratch (and are even capable of doing so), but are just looking for a quicker option.
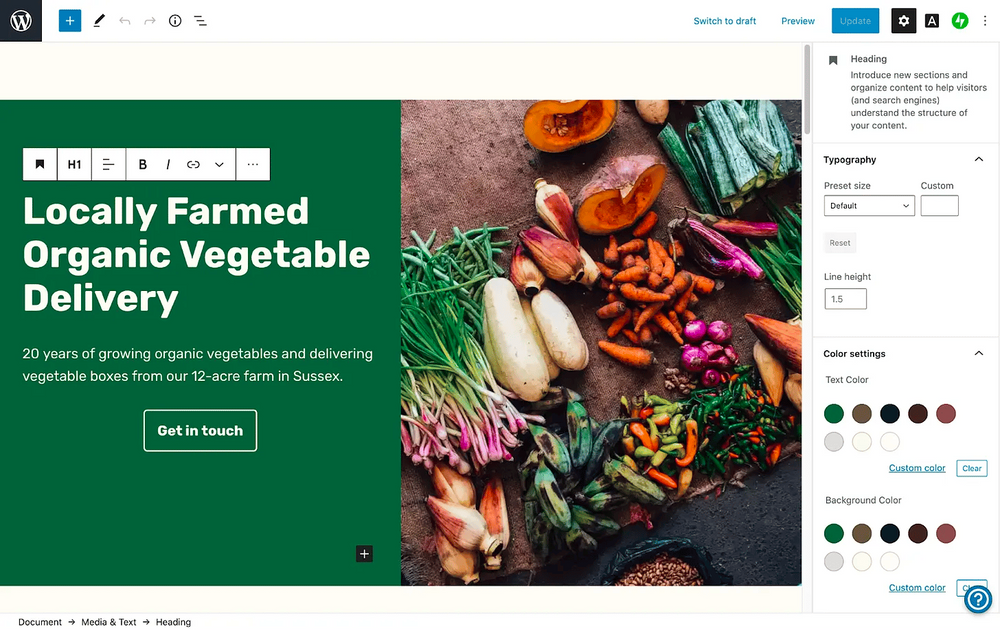
Finally, depending on how you build, Wordpress can be as low-code as you like. You can code an entire site and host and manage it on Wordpress, or you can use plug-ins and builders to create sites without too much code. Like Webflow, Wordpress requires a more technical understanding when building, though you may not need to write any code.

2) Customer-facing web and mobile apps
Some low-code platforms boast the ability to create your core, customer-facing products on web or mobile. Bubble is a popular no-code solution for web apps that can integrate with your existing backends to build web applications such as marketplaces, social networks, and e-commerce sites.
You can create some pretty attractive apps, but you are limited by the ability to include your own code. It’s also hosted on their cloud, which means that you have limited control over the hosting environment and may experience downtime or performance issues if Bubble experiences technical problems. It can be a great option for an MVP to test out on your users, especially for rookie builders with big ideas.

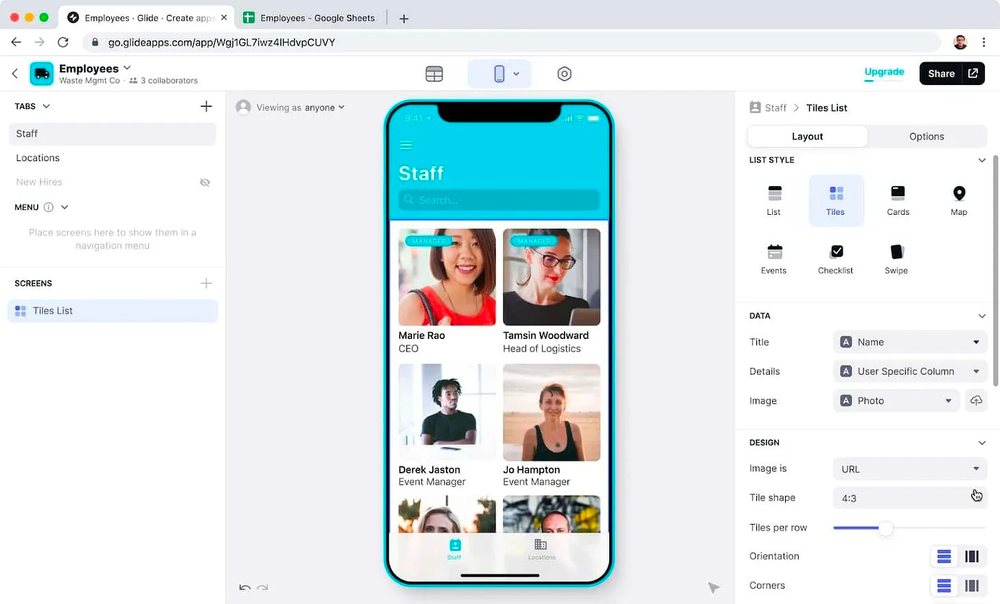
Glide is a no-code platform that allows you to build apps specifically for mobile devices. Glide's intuitive interface and affordable pricing make it a great option for businesses and individuals who want to create mobile apps quickly and easily. Nevertheless, as with Bubble, customization and functionality options are limited by their no-code interface, as is the branding and styling, which could be an issue for customer-facing products.

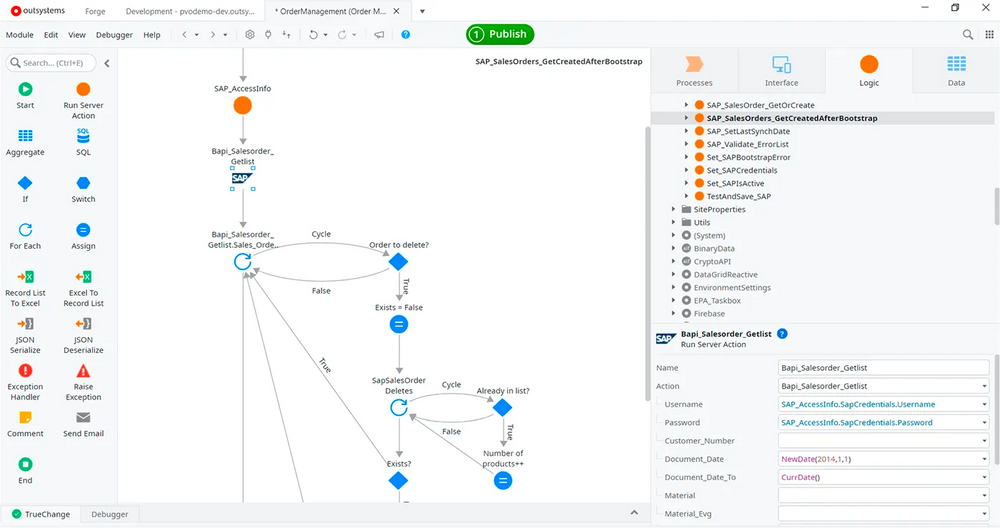
Outsystems is another option on the more-code side of the spectrum, which allows users to build apps for web and mobile, both internally and for external use. The platform abstracts many of the coding elements of building into a proprietary, visual language, and is slightly less intuitive than Bubble and Glide, though more customizable. OutSystems is one of the OGs of low-code development and is therefore a firm favorite for many companies having been around for a while. There’s certainly a learning curve, but the app offers much more flexibility with the ability to extend with code.

In reality, it’s a little optimistic to think you can build an immaculate application with a high level of functionality using just a low-code tool. You’ll certainly need to make some allowances for your platform’s limitations, but low-code builders do allow for a quick MVP or basic product, as well as giving non-developers the chance to build something without an engineer. Ultimately, it’s unlikely that any of the applications you use on a day-to-day basis are built with low-code, but give it a few more years and that might change.
3) Automations and scheduled jobs: Slack pings, Gsheet integrations, etc.
Scheduled jobs and automations are a key part of tech stacks - they keep things ticking away in the background and make sure everything is moving smoothly and automatically.
Some automations that might sound familiar:
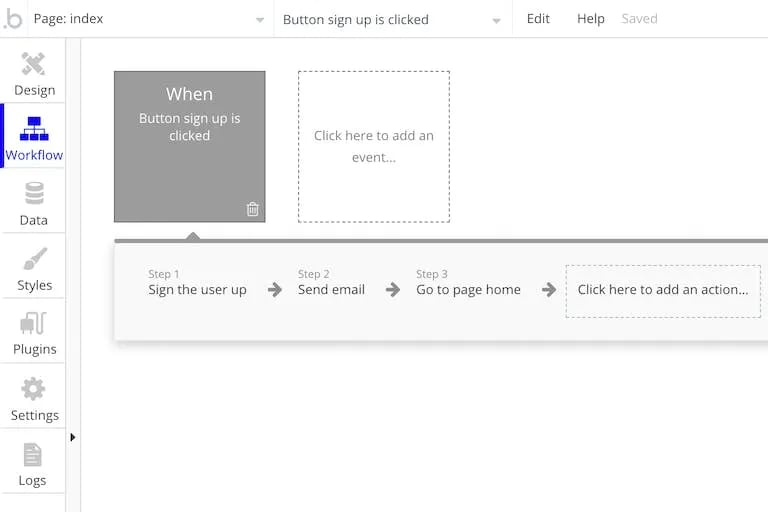
- When a user signs up to your mailing list this might automatically trigger to send them a welcome email with a discount
- When a customer buys a product, the order is automatically added to an order database and the details are sent to the operations team to package the delivery
- A mailing label might be automatically printed and an email confirmation sent to the customer when they purchase and when the package is sent for delivery
Automations are processes that require as little human interaction as possible.
📌 cron jobs are scheduled processes that an operating system runs out at certain times you define. This might include backing up your emails to your servers every night or pushing data between different databases at scheduled times.
Your core processes – the ones that you can’t afford to go wrong – are probably best left to the experts, but what if you want to receive a Slack notification whenever someone fills out an online form? Or every Monday you’d like the management team to receive a summary of all the sales that the team has completed the previous week? These are great use cases for low-code automation tools and don’t need a developer to set up.
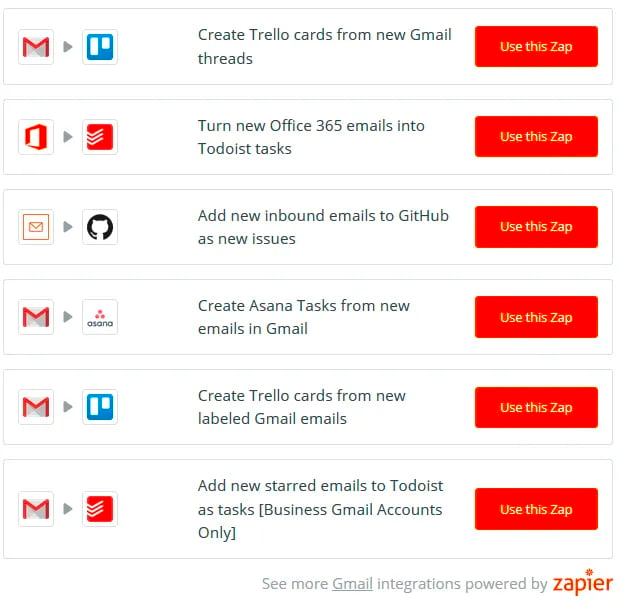
Tools like Make and Zapier, make simple connections between apps like Google Sheets, Slack, Asana, and email. You can set up triggers and workflows to start based on them, all without writing any code.

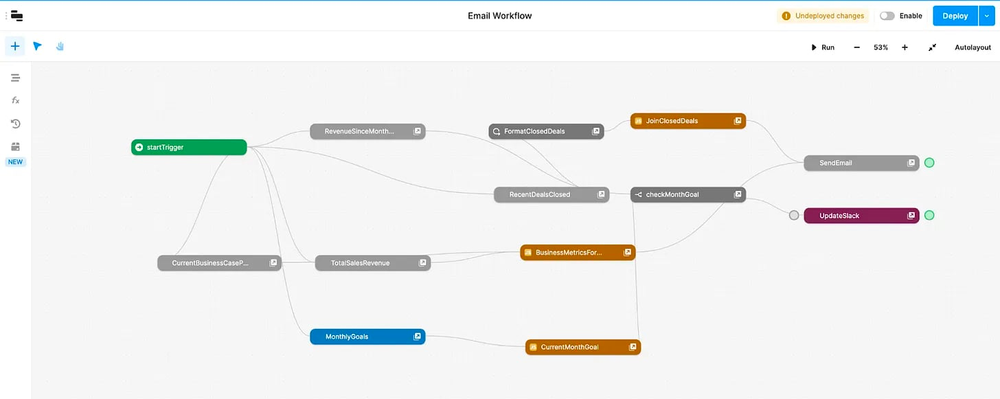
Internal tool builders like Retool offer more technical versions of these automation builders. You’ll need to know some code (JavaScript or Python in this case), but the task is hosted on their servers, and the connections are maintained by their platform, making them really useful for those mid-priority automations that are a pain to maintain.

They also offer the ability to build apps for internal use, so you can build these automations and internal tools all in one place, cue…
4) Internal tools: CRMs, admin panels etc
Internal tools are apps built by your teammates, for your teammates – anything non-user facing. It’s very common for companies to buy software for internal use where possible, but sometimes it’s expensive or just doesn’t do what you need it to do.
Since internal tools are our bread and butter at Bold Tech, this is a great area for us to show some of the nitty-gritty of low-code builders.
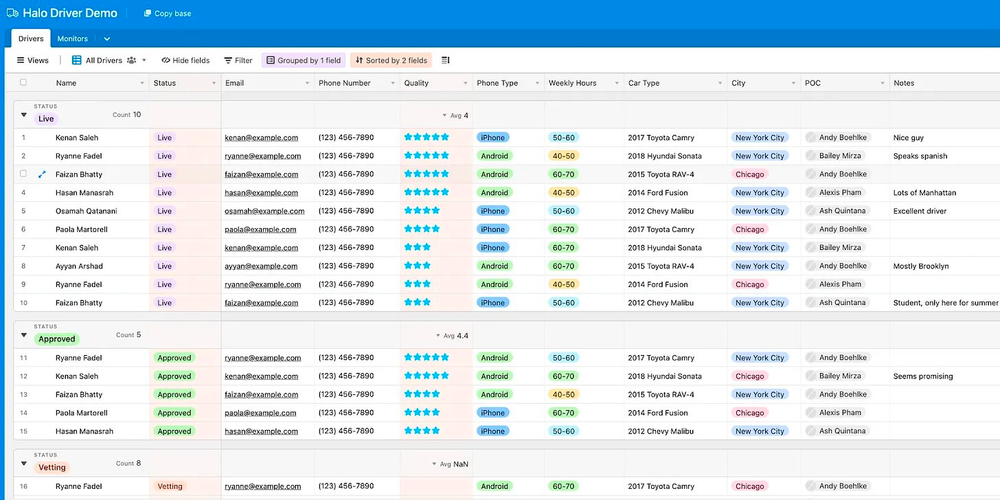
Let’s start on the no-code side of the spectrum. If you just need a simple CRM with some custom reports, you could use something like Airtable to create a spreadsheet-like database, but also easily add forms, integrations to Slack etc, and some data analytics (honestly, Google Sheets can also be a good option).

It’s super quick and easy to set up, but certainly comes with its limitations. What you see here is what you get, a spreadsheet-like interface with customization options for data input and data types. You can build a little on top of Airtable using their interface builder, but it’s quite a limited option.
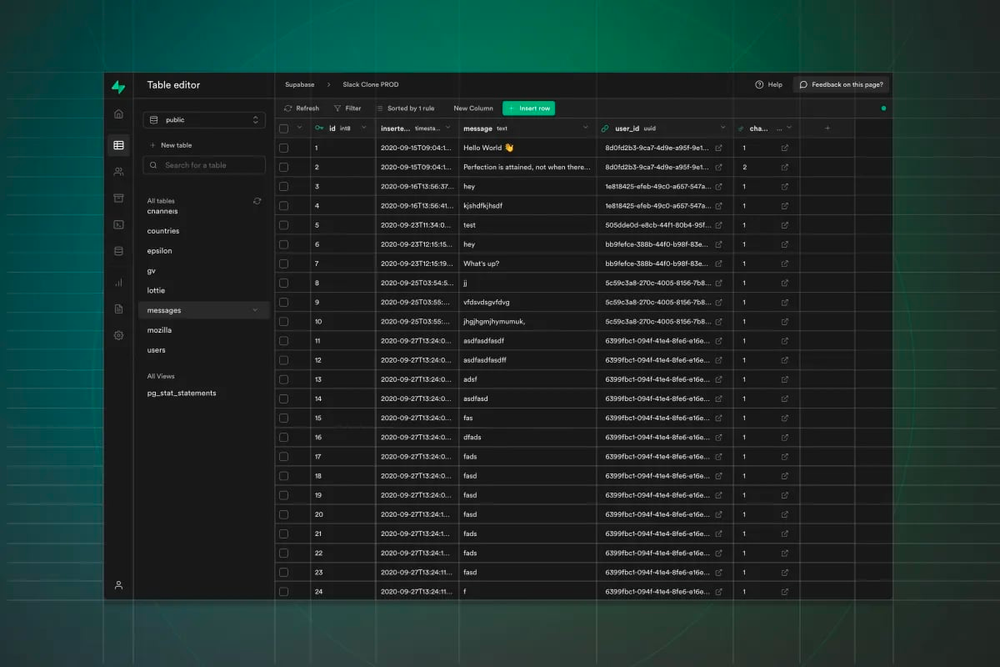
Moving up the low-code spectrum, let’s take a more complex example, where developers might get involved. Let’s say you need a large database of all of your customer order history and need to issue refunds. To start, you can actually set up your database on a low-code backend (you can use Airtable or Google Sheets). Though not strictly low-code, one of our favorite databases is Supabase, which is a cloud-hosted SQL solution with all the bells and whistles of a Postgres database, but a simple, intuitive UI to set it up.

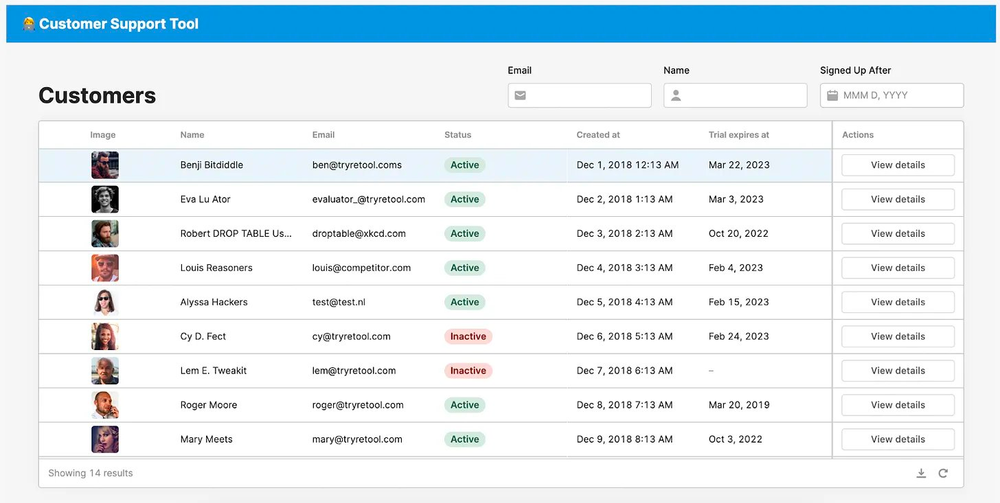
Now you need a frontend. You can use a platform like Retool to spin up a basic UI to interact with a database in a non-technical way, that changes the status of an order, and you can even integrate the Stripe API to issue the refund directly. If you are an experienced engineer, you can build something basic like this in just minutes (with an extra few to get the hang of the platform), and you can use code to extend your app and create something much more complex if you allow for a couple more hours.

While a non-technical builder could certainly produce something on Retool, the beauty is really in its technicality: engineers themselves can skip the repetitive stuff, but still use their coding knowledge to make highly complex, highly customized applications that do exactly what they need them to do. Minus the weeks and complexity of a custom build - the kind we broke down in Part I.
Other low-code builders (that are on the developer tool side of the equation) include Budibase and Appsmith, to name a few. We specialize in building internal tools on low-code platforms, and Retool is definitely our favorite in terms of extensibility, performance and speed of building.
This ‘developer tool’ approach is a relatively new sector of the ‘low-code’ spectrum, and even a new mindset, since it really requires engineers to separate their prejudice against low-code tools (usually based on the blocks they hit with building functionality) and embrace the drag-and-drop.
Ultimately, low-code/developer tools aren’t perfect nor widely accepted, but as these platforms work to iron out their flaws and work to catch up with the customizability, performance and portability of traditionally custom-coded apps, more developers will get on board and the platforms will improve even more.
Want to learn more about internal tools and how to build them? Check out our sections on low-code tools like Notion and Airtable, or developer tools like Retool and Windmill.



